一、車載語音應用介紹
1���、車載語音交互介紹
車載語音交互是指車輛內部的交互界面采用語音作為主要的輸入和輸出方式進行操作和反饋的技術。它通過語音識別技術將駕駛員的語音指令轉化為可理解的指令�����,然后通過語音合成技術將系統的反饋信息以語音形式傳達給駕駛員�。
(1) 車載語音交互具有以下特點和優勢

提升駕駛安全性:駕駛員可以通過語音指令完成操作,無需分散注意力去觸摸屏幕或按鈕�,減少駕駛風險。
提供便捷的操作方式:語音交互能夠提供更自然���、更直觀的人機交互方式�,讓駕駛員更輕松地控制車輛功能和獲取信息�。
支持多任務處理:通過語音交互,駕駛員可以同時進行駕駛和操作�,無需停下來或轉移注意力。
個性化體驗:車載語音交互可以根據駕駛員的習慣和偏好進行個性化設置�,提供更加貼合用戶需求的服務和建議。
(2)車載語音交互的常見應用場景

導航系統:車載語音交互可以用于導航系統���,用戶可以通過語音指令告訴車載系統目的地的地址或名稱�����,系統會通過語音反饋提供導航指示和路線規劃���。
娛樂系統:車載語音交互可以用于控制娛樂系統,用戶可以通過語音指令播放音樂�����、調節音量���、切換電臺或播放特定的媒體內容���。
通訊系統:車載語音交互可以用于通訊系統,用戶可以通過語音指令撥打電話���、接聽來電���、發送短信或使用語音助手與聯系人進行語音交流���。
車輛控制:車載語音交互可以用于控制車輛的各種功能,例如調節空調溫度���、開關座椅加熱�����、調節車窗等���。
智能助理:車載語音交互可以集成智能助理功能,例如語音識別���、語音指令和語音反饋�����,用戶可以通過語音與智能助理進行對話�����,獲取天氣信息�、查詢最新新聞、提醒行程等�。
車輛診斷:車載語音交互可以用于車輛診斷系統�,用戶可以通過語音指令查詢車輛的狀態、故障碼和維修建議���。
車載語音交互的設計考慮因素包括用戶體驗和界面設計�、語音交互的安全性和隱私保護等�。為了提供良好的用戶體驗,車載語音交互需要具備清晰的語音提示和反饋�,支持個性化的語音交互設置。同時�����,為了保護用戶隱私和數據安全�����,車載語音交互需要合理處理和存儲用戶語音數據���,并進行安全驗證和控制���。
2、車載語音技術解析
車載語音技術是指在車輛內部應用的語音識別和語音合成技術���,用于實現語音交互和控制車輛功能的技術�����。下面對車載語音技術的主要組成部分進行解析:

自動語音識別(ASR):語音識別技術是車載語音交互的基礎���,其目標是將用戶的語音指令轉化為機器可理解的文本。語音識別技術需要對語音信號進行預處理�、特征提取和模型匹配等操作,以提高語音識別的準確性和魯棒性���。在車載場景中���,語音識別技術還需要面對各種挑戰,例如噪聲干擾�、非標準發音、語速和語調的變化等。因此���,車載語音識別技術需要針對不同的場景進行優化和適應���。
自然語言處理(NLP):自然語言處理技術是將用戶的自然語言指令轉化為機器可執行的指令。在車載場景中�,自然語言處理技術需要理解用戶的意圖和上下文信息,從而更好地響應用戶的指令和需求�����。自然語言處理技術包括分詞���、詞性標注、句法分析�����、語義理解等操作�����,可以實現文字抽取�����、信息歸納、語音轉文字等功能���。通過自然語言處理技術���,車載語音系統可以更好地與用戶進行交互,提高用戶體驗���。
**自然語言生成(NLG):這是車載語音助手的另一個重要技術�。它根據NLP處理的文本信息���,將其轉化為自然語言文本���,以便人類理解。NLG需要考慮語法�、語速、音調等因素�����,以產生讓人舒適的語音輸出
** 文字轉語音(TTS):語音合成技術是將文字轉化為語音的技術�。在車載場景中�����,語音合成技術可以為駕駛員提供語音反饋和交互�����。通過收集不同駕駛場景下的語音合成數據�����,系統可以生成自然流暢的語音輸出�,為駕駛員提供準確�、清晰的交互反饋���。語音合成技術還需要考慮情感表達和個性化需求等因素�����,以提高語音反饋的質量和用戶體驗���。

車載語音技術需要綜合運用語音識別、自然語言處理和語音合成等技術���,從而實現高效�、智能、人性化的交互方式���。隨著技術的不斷發展�,車載語音技術將會越來越成熟�,為駕駛帶來更多的便利和安全。
二���、制定車載語音的設計策略
1�、面向功能層的設計策略
明確功能需求:車載語音交互系統應具備核心功能,例如導航���、音樂���、電話等,以滿足用戶的根本需求���。同時�,還應設計一些擴展功能,如語音搜索�、語音提醒等,提升用戶體驗���。
針對不同場景和用戶群體:針對不同的駕駛情境和用戶群體�����,例如城市駕駛與高速公路駕駛�����、職業駕駛員與非職業駕駛員�����,設計不同的語音交互功能。例如���,在城市駕駛中�����,可能需要更精確的導航和語音搜索功能�����;而在高速公路駕駛中�,簡單的導航和音樂控制功能可能更實用。
確保語音輸入的有效性:系統能夠在各種異常條件下保持穩定和準確的理解和響應�。例如,系統應能夠處理用戶的口語表達���、不同口音和語速的語音輸入�����,以及背景噪音和其他干擾因素���。
2�、面向內容層的設計策略
** 匹配用戶需求:語音交互的內容應與用戶場景和需求相匹配。例如���,當用戶在城市駕駛中搜索導航信息時�,系統應提供詳細的路線信息和交通狀況�;當用戶在長途駕駛中聽音樂時,系統可以推薦一些適合駕駛的音樂列表���。
信息結構設計:設計合適的菜單和指令樹�,以便用戶快速找到所需的功能和信息。例如�,通過設計簡潔明了的菜單結構和易于理解的指令,用戶可以快速地進行導航�����、音樂播放等操作�。
** 個性化語音反饋:根據用戶的偏好和個性化需求,提供個性化的語音反饋�����。例如���,用戶可以選擇系統使用的語音角色和表達方式���,以及系統對用戶指令的響應方式。
3�、面向形式層的設計策略
** 品牌一致性:確保語音交互的“聽覺形象”與品牌情感保持一致。例如���,如果品牌形象注重科技感和現代感�����,那么語音交互的音效和音調應該與之匹配�。
用戶場景一致性:在駕駛過程中使用符合用戶場景的形式。例如���,在駕駛過程中�,使用簡短�、明確的語音指令,避免使用過于復雜或冗長的語句�。
** 個性化設計:根據不同用戶的需求和偏好,提供個性化的語音交互設計�����。例如�����,用戶可以選擇系統使用的語音角色和表達方式�����,讓系統更符合用戶的個人風格和喜好。
4�、面向情感層的設計策略
用戶情感需求:通過語音交互設計關注用戶的情感需求。例如���,在某些情況下�,系統可以使用安慰性的語言來緩解用戶的壓力和緊張情緒���。
情感表達:使用親昵�、熱情的語言風格�����,增強用戶與系統的情感聯系�。例如,系統可以使用一些親昵的稱呼和表達方式�����,讓用戶感受到更多的關懷和關注。
個性化情感表達:根據用戶的情感需求和偏好�����,提供個性化的情感表達方式���。例如,對于一些情緒較為激動的用戶�����,系統可以使用更加冷靜和平和的表達方式來緩解用戶的情緒�����。
小結:做好功能需求和個性化設計
三、車載語音交互設計
1�、汽車語音中的信息交流
在車載語音交互中,信息交流是通過語音和視覺方式進行的�����。以下是一些常見的信息交流方式:
語音指令:用戶可以通過語音指令與車載系統進行交互,例如說出目的地地址�����、播放音樂或調整溫度等�����。車載系統通過語音識別技術將用戶的語音指令轉化為文字或指令�����,然后執行相應的操作�。
語音反饋:車載系統可以通過語音合成技術將反饋信息以語音的形式傳達給用戶。例如�,系統可以回答用戶的問題、提供導航指示或播報車輛狀態等���。
視覺界面:車載系統通常配備有觸摸屏或顯示屏�,可以通過圖形界面來展示信息���。用戶可以通過觸摸屏或按鈕來進行操作�����,例如選擇導航目的地�����、調整音量或查看車輛信息等���。
圖標和指示燈:車載系統中的圖標和指示燈可以提供簡潔的視覺提示,用于表示不同的功能或狀態���。例如�����,一個電話圖標表示通話功能���,一個汽車圖標表示車輛狀態,一個溫度圖標表示空調設置等���。
文字提示:車載系統可以在顯示屏上顯示文字提示�����,例如菜單選項�����、導航路線或系統狀態等�。文字提示可以提供更詳細的信息,幫助用戶更好地理解和操作�。
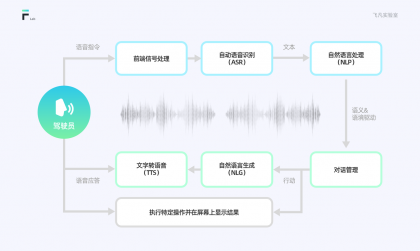
2���、汽車語音交互系統框架
喚醒:喚醒節點負責監聽和檢測用戶的喚醒詞�,以激活語音交互系統�����。當用戶說出設定的喚醒詞時���,系統從待機狀態切換到語音交互狀態�����,準備接收用戶的指令���。
輸入:輸入節點負責接收用戶的語音指令�,并將其轉換為文本形式�。這一步驟通常包括語音識別技術,將用戶的語音轉錄為文本�����,以便后續的處理和理解�����。
理解:理解節點負責對用戶的語音指令進行語義解析�,以理解用戶的意圖和需求���。這一步驟通常包括自然語言處理和語義分析技術���,將用戶的文本指令轉換為結構化的語義表示,以便后續的功能處理���。
回答:回答節點負責根據用戶的需求和意圖�,執行相應的功能操作���,并將結果轉換為語音形式回答用戶�。這一步驟通常包括對話管理和語音合成技術,根據用戶的指令提供相應的服務和信息�����,并將回答轉換為自然流暢的語音輸出�,以提供友好和親切的用戶體驗。
通過這四個節點的協作�����,車載語音交互系統能夠實現用戶與車載系統的語音交互和功能操作�。用戶通過喚醒詞喚醒系統,輸入語音指令�,系統經過語音識別和語義理解,理解用戶的意圖和需求�����,并執行相應的功能操作�����,最后將結果轉換為語音形式回答用戶�����。這個框架可以根據具體的系統需求和技術實現進行定制和擴展。
3���、車載語音交互架構
車載語音交互架構的應用層涉及到的功能最多,與用戶交互最密切�����;功能層主要包括語音信號處理、自然語言處理等功能;算法層涉及到的算法最多�,需要不斷優化和更新
4���、汽車語音交互功能介紹
音區鎖定:這個功能可以確保語音指令只能被特定的乘客區域拾取���,這樣就可以保證只有指定區域的乘客能夠下達指令,增加了交互的私密性和安全性�。
喚醒+延時聆聽:這個功能可以在車輛行駛過程中,實時監測駕駛員或乘客的語音指令�����,并進行識別。當系統檢測到喚醒詞時���,會開始聆聽后續的語音指令�,并進行相應的操作�����。這種功能可以避免誤操作���,提高交互的準確性�����。
自定義喚醒:這個功能可以讓用戶自定義喚醒詞�����,以方便在特定情境下的交互操作���。比如,在駕駛過程中,駕駛員可能更習慣使用“幫我開窗”這樣的喚醒詞來代替默認的喚醒詞���。
全雙工:全雙工語音交互使得車輛可以在接收用戶指令的同時進行語音應答�����,提高了交互的效率和便利性���。
全時免喚醒:全時免喚醒功能可以在一段時間內無需再次喚醒系統,用戶可以直接下達語音指令進行操作�。這種功能可以提高交互的自然性和便捷性。
自定義播報音:這個功能可以讓用戶自定義播報音�,以符合自己的喜好或滿足特定場景的需求。比如�����,在車內需要提醒乘客接聽電話時�����,可以使用自定義的播報音進行通知���。
單指令多意圖車控:這個功能可以使得一條指令能夠對應多個操作,提高了交互的效率和便利性���。例如���,駕駛員只需下達一次指令“我累了”�,系統就可以自動調節座椅角度�、開啟車內氛圍燈等操作,提高駕駛員的舒適度�����。
多輪對話:多輪對話功能可以讓車輛根據用戶的連續指令或對話進行相應的操作�����。這種功能可以提高交互的自然性和連續性���,使用戶無需頻繁重復指令或進行繁瑣的操作���。
離在線融合:離在線融合技術結合了離線和在線兩種處理方式,以實現更高效和可靠的語音交互�����。離線處理可以處理預定義的指令和操作,而在線處理則可以處理更復雜的指令和情境�����。這種結合方式可以提高系統的靈活性和響應速度�。
可見即可說:這個功能允許用戶通過語音指令控制車輛的各種功能,無需通過傳統的菜單或按鈕操作�。這種直接的方式可以提高交互的效率和便捷性。
用戶自定義車控:用戶可以通過語音指令控制車輛的各種功能�����,包括但不限于調節溫度���、開啟音樂等���。這種自定義的方式可以滿足用戶的個性化需求,提高交互的靈活性和便捷性���。
四、車載語音形象設計
1���、語音視覺形象的作用
車載語音視覺形象是指在車載界面中為語音交互設計的虛擬形象或圖標���,用于代表語音交互的角色或實體。它可以是一個動畫角色���、一個圖標或者一個虛擬助手的形象�����。車載語音視覺形象在車載語音交互中扮演著重要的角色���,具有以下作用:
提升用戶體驗:語音交互往往是無形的,通過給語音交互設計一個視覺形象�,可以增加用戶的參與感和親近感,提升用戶對車載系統的滿意度和使用體驗���。
增加可信度和親和力:通過給語音交互設計一個可愛�����、友好或者專業的視覺形象���,可以增加用戶對語音交互的信任感�����,使用戶更容易接受和使用語音交互功能���。
強化品牌形象:車載語音視覺形象可以與品牌形象相一致,通過設計符合品牌特點的形象���,可以強化品牌形象���,提升品牌認知度和形象。
提供情感連接:通過給語音交互設計一個有表情和動作的視覺形象�,可以與駕駛員建立情感連接,使駕駛員更容易與語音交互進行互動和溝通�。
個性化定制:車載語音視覺形象可以根據用戶的喜好和需求進行個性化定制,提供不同的形象選擇和交互方式���,以滿足用戶的個性化需求���。
2���、語音視覺形象分類

** 虛擬助手形象:這種形象通常是一個具有人類特點的虛擬助手�,可以有自己的外貌���、聲音和行為���。它可以是一個虛擬的人類形象,如一個虛擬助手�����、一個虛擬導游或一個虛擬顧問���,通過虛擬助手的形象來提供語音交互的支持和服務�����。
** 動畫角色形象:這種形象通常是一個具有動畫特點的虛擬角色�����,可以有自己的外貌���、表情和動作���。它可以是一個擬人化的角色,如一個機器人�����、一個動物或一個虛擬人物���,通過動畫形象來代表語音交互的實體�。
** 品牌形象:這種形象通常是與品牌形象相一致的形象���,通過與品牌的標志�����、顏色和風格相匹配來強化品牌形象���。它可以是一個品牌吉祥物、一個品牌形象或一個品牌代言人���,通過品牌形象來傳達品牌的價值和形象�。
** 圖標形象:這種形象通常是一個簡化的圖標�,用來代表語音交互的功能或實體���。它可以是一個符號、一個圖形或一個標志�,通過簡潔而直觀的圖標來表達語音交互的含義。
這些類型并不是互斥的�����,實際上�����,車載語音視覺形象可以結合多種類型�����,以滿足不同的設計目標和用戶需求���。無論是哪種形象類型,車載語音視覺形象的設計都應考慮與用戶的情感連接���、品牌形象一致性和用戶體驗的關系�。
3、車載語音形象如何設計
**(1) 品牌源點 **
在設計車載語音助手之前�����,我們需要首先明確品牌的核心價值和靈魂�。這涉及到品牌的歷史、使命���、愿景以及價值觀等方面���。通過深入了解品牌,我們可以找到品牌與用戶之間的聯系點�,從而為設計提供靈感。例如�����,如果品牌的核心價值是“智能�、便捷、舒適”�����,那么車載語音助手就應該以此為出發點,為用戶提供高效�、人性化的服務。
**(2) 文化特征 **
在設計車載語音助手時�����,我們需要分析目標用戶的文化背景和審美趨勢�。不同地域、不同年齡段的用戶對車載語音助手的需求也會有所不同�。例如���,年輕用戶可能更希望車載語音助手具備娛樂�����、互聯等功能�,而中年用戶可能更注重車載語音助手的實用性和易用性�。因此,我們需要了解目標用戶的需求和喜好�,以設計出更符合他們文化特征的產品。
**(3) 文化共識 **
在確定車載語音助手的設計方案時���,我們需要考慮品牌所處的文化圈層�,并探索文化共識與品牌形象之間的關系。例如���,在一些西方國家�����,簡潔���、時尚的設計風格更受歡迎;而在一些東方國家�����,則更注重細節和情感化設計�。我們需要根據目標市場的文化共識來選擇合適的設計方案,以便產品能夠得到廣泛認可�����。
**(4) 品牌角色 **
車載語音助手作為品牌形象的一種表現形式�����,需要能夠代表品牌的角色和身份。這意味著我們需要明確品牌在用戶心中的價值和地位���,并通過車載語音助手來傳遞這種價值�����。例如���,如果品牌以“創新者”的形象出現,那么車載語音助手就應該具備智能�、前衛的特點;如果品牌以“可靠者”的形象出現�,那么車載語音助手就應該注重穩定性和安全性。
**(5) 風格表達 **
車載語音助手的風格應該是簡潔明了�����、易于理解的�����。同時�����,它也應該能夠適應不同的駕駛情境�。在當今市場上,智能語音助手的設計風格大致可以分為三種:簡潔型�、情感型和實用型。簡潔型設計風格以簡潔�、明了為特點,情感型設計風格則注重人格化�、情感化的表達,而實用型設計風格則以功能強大�����、易于操作為特點���。在設計車載語音助手時�����,我們需要根據目標用戶的需求和喜好來確定合適的風格表達方式�。
**(6) 場景故事 **
通過了解用戶使用場景和需求���,我們可以挖掘品牌與用戶之間的情感聯系�����,并為設計提供源源不斷的創意���。例如�,在駕駛過程中���,用戶可能需要車載語音助手來幫助導航�、播放音樂等���;而在停車或休息時�����,用戶則可能需要車載語音助手來提供一些生活服務信息���,如天氣預報、新聞資訊等�。因此,我們需要根據不同的使用場景來設計車載語音助手的功能和交互方式�,以滿足用戶的多樣化需求���。
下面以之前設計的高途課堂的IP為例���,說明如何通過這六個維度去設計車載語音:

4�、從場景和情緒去設計語音狀態
**(1)場景 **

特定場景
基礎狀態場景在設計車載語音形象時�,可以從場景維度考慮,基礎狀態場景包括默認態�、對話態和播報態。下面是一些例子:
默認態
歡迎詞:當用戶啟動車輛時�����,語音形象可以使用熱情友好的語言說:“歡迎上車�,準備出發吧!”
空閑提示:當車載語音系統處于空閑狀態時�����,語音形象可以用輕松自如的語氣說:“我隨時為您提供幫助�,請告訴我您需要什么。”
聆聽態
等待指令:當用戶喚醒發出詞激活語音交互功能后�,語音形象可以用耐心的語氣說:“請告訴我您需要什么,我在劇中�。”
確認理解:當語音形象接收到用戶的指令后���,語音形象可以使用確認性的語言和語氣,例如說:“明白了�����,您需要我幫您導航到XX地點�����,是嗎���?”
播報態
導航播報:當語音形象進行導航指引時���,語音形象可以使用專業準確的語氣說:“請保持左轉,繼續行駛500米后�����,到達目的地�����。”
通知提醒:當車輛需要提醒用戶一些重要信息時�����,語音形象可以使用明確和警示的語氣說:“請注意�����,油量已接近警戒線���,請及時加油���。”
以上示例可供參考,實際設計中可以根據不同的場景和用戶需求來選擇合適的語音表達方式���。通過合理設計車載語音消息的默認狀態���、關聯狀態和播報狀態,可以提供更好的用戶體驗和情感連接�����。
主動交互場景
從場景維度去設計車輛語音形象�,以下是一些交互場景的例子:
導航:在導航功能中,車載語音交互系統需要提供精確的導航指令和道路信息�����。在這種情況下,系統的語音形象需要清晰�����、準確�,并且能夠快速地理解和響應用戶的導航需求。例如�,“請行駛至XX路與XX路交叉口”,“下一個路口請左轉”���。
音樂播放:在音樂播放功能中�,車載語音交互系統需要提供簡單的音樂控制功能���。例如�,“請說出歌曲名或歌手名���,我將為您播放”�����,“現在是音樂暫停時間���,您可以稍后繼續播放”�����。
電話接聽:在電話接聽功能中,車載語音交互系統需要提供語音識別和自動接聽等功能�����。例如�,“請說出對方的電話號碼”,“已為您接通電話”���。
天氣預報:在天氣預報功能中���,車載語音交互系統需要提供實時的天氣信息。例如�,“明天天氣預報:溫度10℃,多云���,微風”�����。
車輛信息:在車輛信息功能中�����,車載語音交互系統需要提供基本的車輛信息���。例如���,“您當前的行駛速度為60km/h”,“燃油剩余量約為30%”���。
針對這些交互場景�����,車載語音交互系統需要使用不同的語音形象來適應不同的場景和功能需求�����,以確保用戶能夠獲得更好的交互體驗和駕駛安全性�。
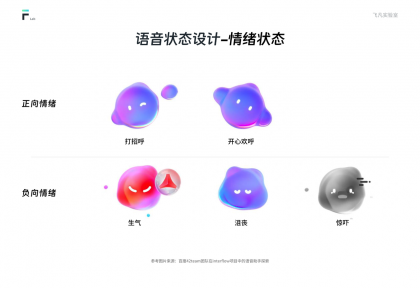
**(2) 情緒狀態 **
正向情緒
愉快:語音形象可以使用輕快���、歡快的語調和語氣���,讓用戶感到愉悅和舒適�����。例如�����,當用戶成功完成一項任務時,語音形象可以用高興的語氣說:“恭喜你�,任務完成了!”
友善:語音形象可以使用親切�����、友好的語調和語氣�,給用戶一種受到歡迎和關心的感覺。例如���,當用戶需要幫助時�,語音形象可以用溫暖的語氣說:“我在這里���,有什么可以幫到你的嗎���?
鼓勵:語音形象可以使用鼓勵性的語言和語氣���,讓用戶繼續努力。例如�,當用戶遇到困難時,語音形象可以用鼓勵性的語氣說:“不要放棄���,你可以做到�!繼續努力�!”
幽默:語音形象可以使用幽默的語言和語氣,吸引用戶一些樂趣和輕松感���。例如�,當用戶犯錯時�����,語音形象可以用幽默的語氣說:“哎呀�����,看來我們需要一個空間修正。別擔心�,我來幫忙!”
負向情緒
嚴肅:語音表情可以使用嚴肅�����、正式的語調和語氣�,使用戶感到重要事情的緊迫性。例如�,當用戶需要注意安全時事時,語音表情可以用嚴肅的語氣說:“請務必帶好安全帶�����,保證您的安全���。”
警示:語音形象可以使用警示性的語氣,提醒用戶注意語言潛在的風險或問題�。例如,當用戶疲勞駕駛時�,語音形象可以使用警示性的語氣說:“請注意,您的駕駛狀態似乎有些疲勞���,請準時休息���。”
悲傷:語音形象可以使用溫柔�、慈悲的語調和語氣�����,給用戶安慰和支持�。例如,當用戶遇到意外或困難時�����,語音形象可以用慈悲的語氣說:“不要擔心���,我在這里陪伴著”你�,一切都會好起來的���。
疑問:語音形象可以使用懷疑���、追問的語言和語氣,引導用戶思考并提供更準確的信息�����。例如,當用戶提出模糊的指令時�,語音形象可以用疑問的語氣說:“抱歉,我不太明白您的意思���,請再詳細說明一下�����。”

作者:飛凡實驗室
來源:站酷
藍藍設計建立了UI設計分享群�,每天會分享國內外的一些優秀設計�,如果有興趣的話,可以進入一起成長學習�,請加藍小助,微信號:ben_lanlan�,報下信息,藍小助會請您入群���。歡迎您加入噢~希望得到建議咨詢、商務合作�,也請與我們聯系01063334945
分享此文一切功德,皆悉回向給文章原作者及眾讀者.
免責聲明:藍藍設計尊重原作者���,文章的版權歸原作者�。如涉及版權問題,請及時與我們取得聯系���,我們立即更正或刪除���。
藍藍設計( www.syprn.cn )是一家專注而深入的界面設計公司,為期望卓越的國內外企業提供卓越的UI界面設計���、BS界面設計 �、 cs界面設計 �����、 ipad界面設計 �、 包裝設計 、 圖標定制 ���、 用戶體驗 ���、交互設計、 網站建設 ���、平面設計服務�����、UI設計公司�、界面設計公司、UI設計服務公司���、數據可視化設計公司�、UI交互設計公司�、高端網站設計公司、UI咨詢�、用戶體驗公司、軟件界面設計公司