微信小商店已經正式上線��,對企業���、個體和個人三種開店類型全量開放。微信小商店可以幫助商家免開發���、零成本���、一鍵生成賣貨小程序。微信小商店團隊將負責商品發布��、訂單管理���、交易結算���、物流售后、直播帶貨等技術和服務流程��。
微信小商店個人開店非常簡單,3秒搞定���,毫不夸張�����,堪稱模板商終結者��。個人開店僅需身份認證即可���,綁定銀行卡可以提現,1個微信號僅支持開通1個個人主體的小商店��。
企業���、個體工商戶需要上傳營業執照�����、經營者信息���、結算銀行賬戶信息等基礎信息���,1個微信號可以開通3個“企業和個體”主體的小商店。
當前微信小商店現階段支持售賣的商品類目超過1500個��,主要包括:寵物生活、家用電器���、手機�����、通訊、數碼���、電腦���、辦公、服飾內衣等���,后續可售品類會增多�����。
如何開店
-
只需搜索小程序
小商店助手
-
進入后只需填入店名等極少量信息�����,選擇個人店鋪的話不需要上傳資質
-
點擊確認就能極速擁有自己的小程序店鋪啦�����!
-
麻麻再也不用擔心我被模板商折磨啦�����!

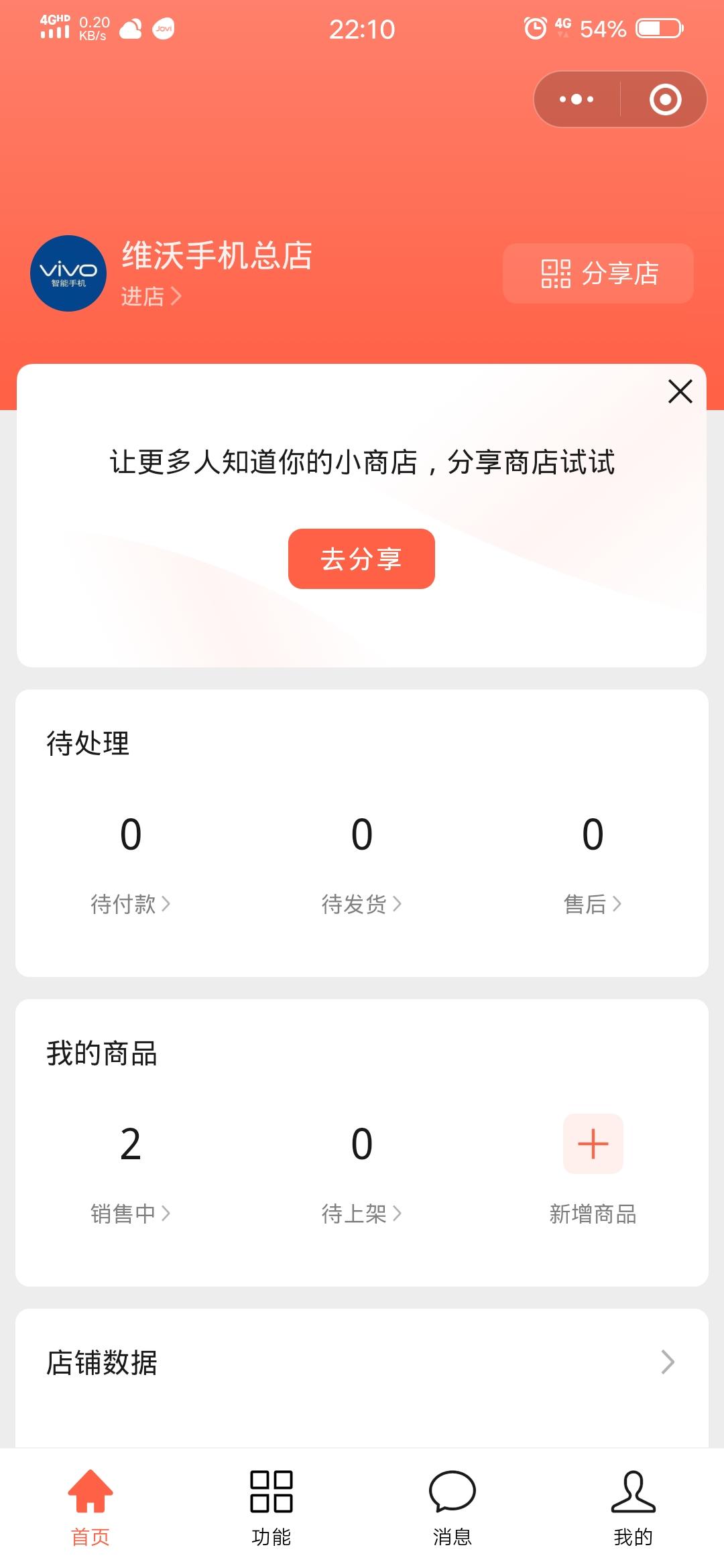
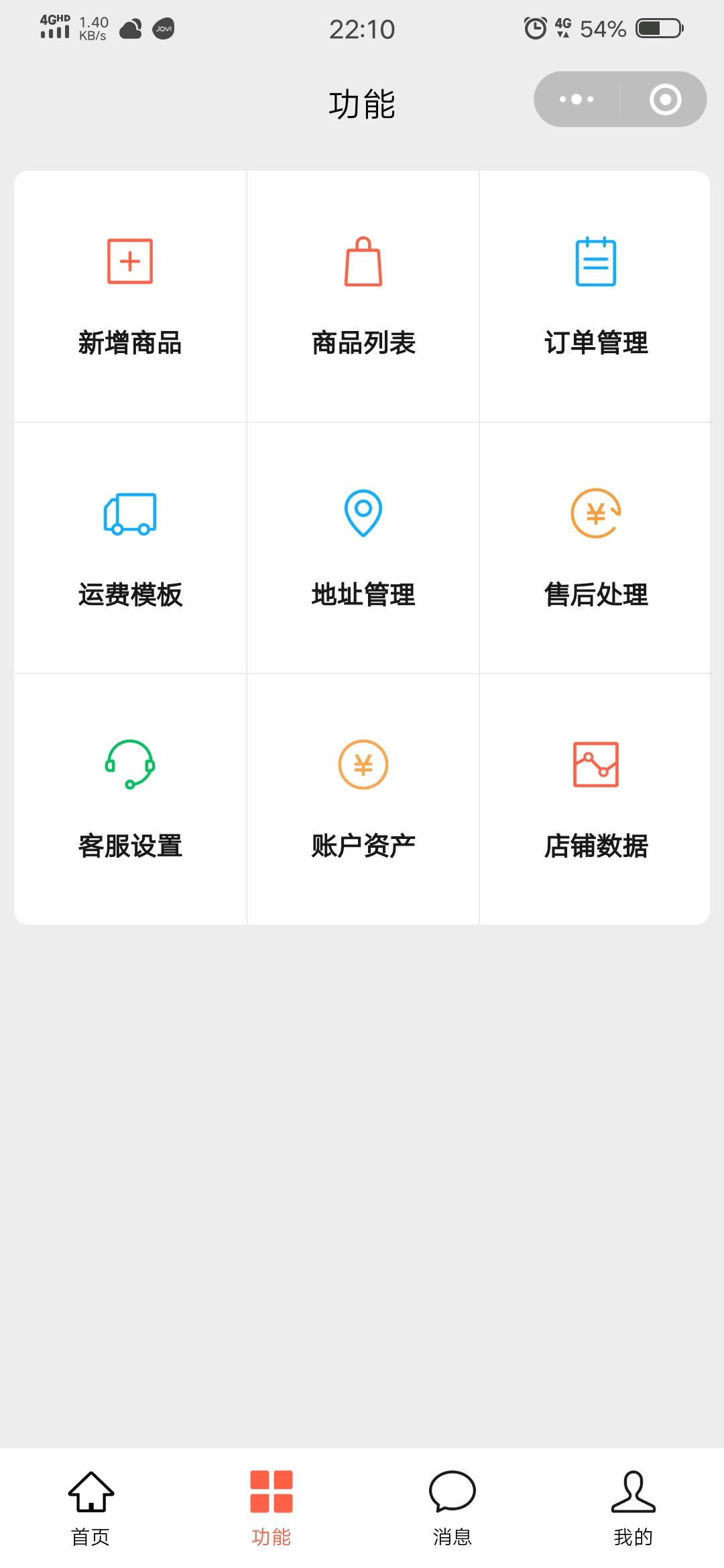
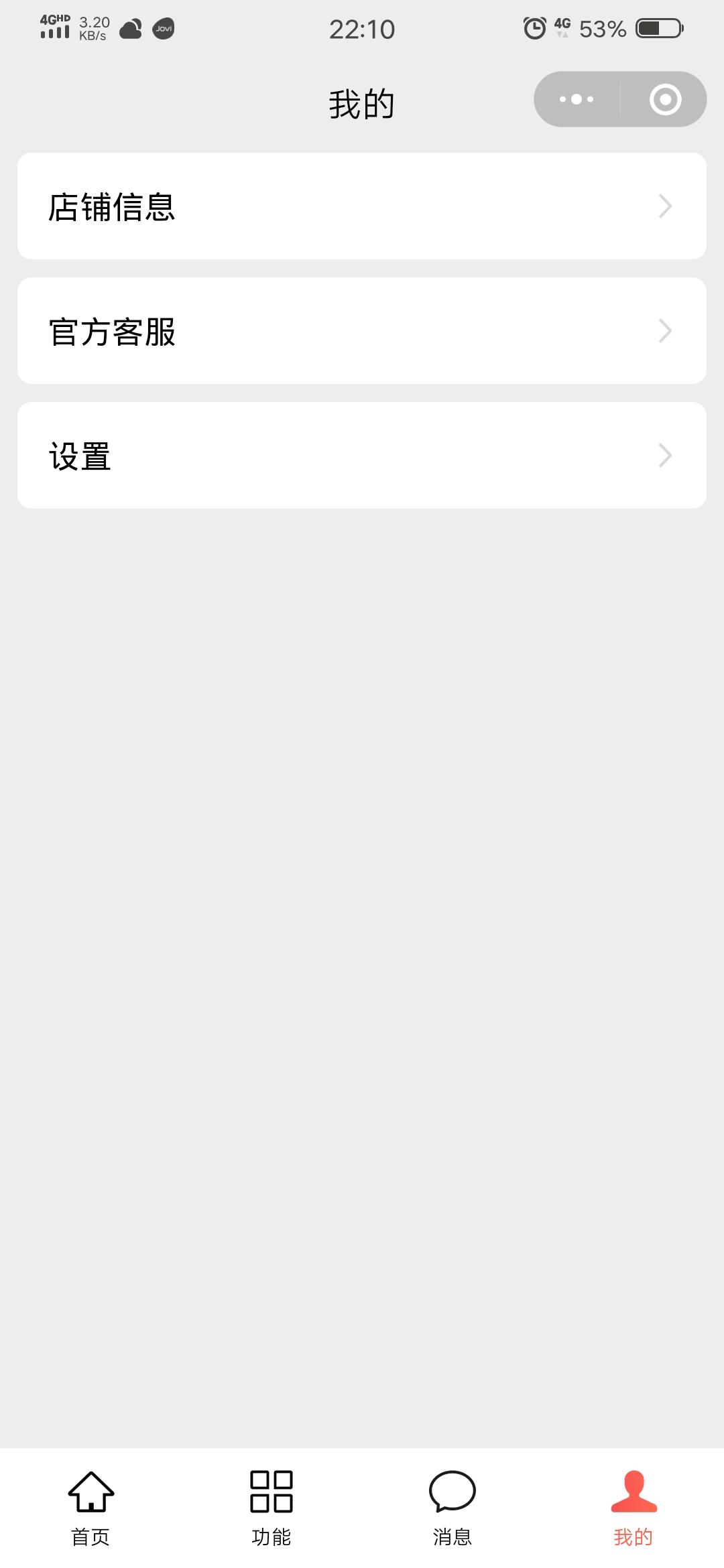
在 小商店助手 里面還能查看店鋪數據���、在售商品��、新增商品��、待付款商品���、訂單管理、客服管理��、店鋪設置 等�����,功能非常強大���!




上架新商品也是非常簡單快捷,直接上傳商品圖片,加上標題和一些描述信息就可以���。
而且不論是開店審核還是商品上架審核,都非常迅速,作者嘗試了幾次都在一分鐘左右就審核完了��!
需要注意的一點是微信會收 0.6% 的交易金額提成哦��,畢竟此路他開此樹他栽樹嘛~

