在當今數字化時代,游戲化設計已成為提升用戶參與度和留存率的重要策略���。本文將深入探討游戲化設計的核心框架,包括用戶類型分析�、關鍵游戲化機制以及從淺層到深度的游戲化層級設計。

一�����、玩家(用戶)類型分析
想象一下���,你設計了一款產品���,希望用戶更活躍、更沉浸�����、更愿意掏錢���。但問題是���,不同用戶的需求和動機千差萬別�����,有人喜歡挑戰排名���,有人喜歡社交互動,還有人只想安安靜靜探索內容�����。如果用千篇一律的激勵方式�,比如只發積分、徽章�,可能一部分用戶會興奮,但另一部分人會毫無興趣�����,甚至流失�。由此可見,游戲化設計的核心就是:搞清楚用戶是什么類型的玩家���,再對癥下藥�����,讓每個人都玩得開心�����,玩得上癮?����,F在就利用兩大經典玩家模型���,帶你分析互聯網產品中的隱藏玩家。
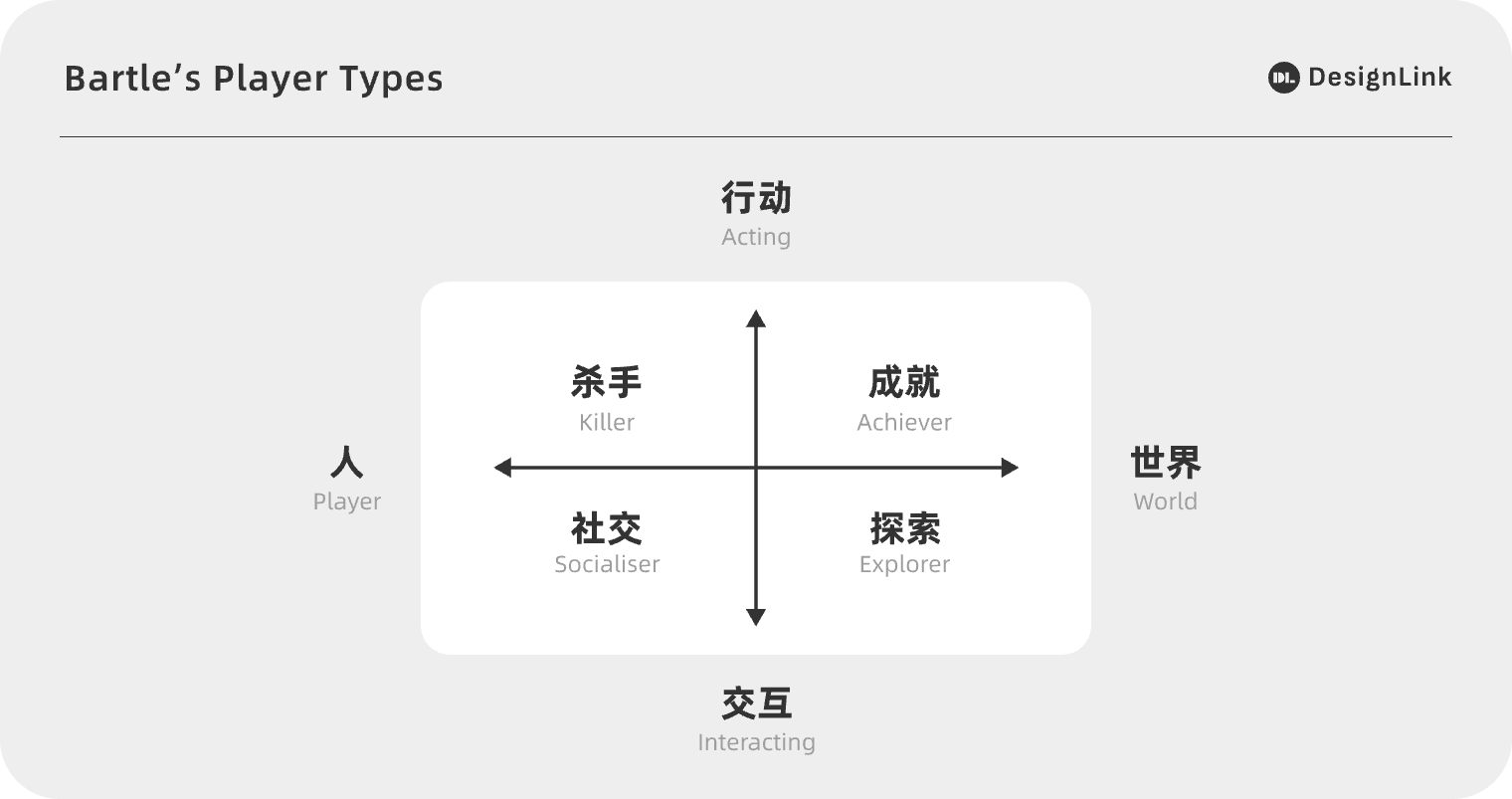
1.1 Bartle’s Player Types
英國游戲學者RichardBartle在1996年提出了一個經典的玩家分類理論�,他認為所有游戲玩家根據行動、交互���、人�、世界搭建興趣坐標軸�,可以歸為四大類:殺手(killer)、探險者(explorer)���、社交者(socialiser)�����、成就者(achiever)�。每個類型的特點是什么呢?

a.殺手型玩家——我要贏�,我要碾壓別人!
如果你的產品里有排行榜�����、PK賽���、競技模式�,那這類用戶絕對會沖在前面�����。他們的核心驅動力是勝利感���,他們希望通過打敗別人���,證明自己的強大。
抖音直播里經常有主播進行PK,對戰時粉絲可以送禮物助力�。殺手型玩家很容易被這種機制吸引,他們不僅想贏�����,還想在對手面前碾壓性勝利�����。
他們的特點是
- 喜歡 PVP(玩家對戰)模式�����,比如《英雄聯盟》《絕地求生》《王者榮耀》�����。
- 追求排行榜的第一名���,愿意為此投入大量時間和資源。
- 享受壓制對手�����、讓別人輸掉游戲的快感�。
對于這類玩家常見的設計策略是:
- 設計排行榜�����、競技模式�,讓他們有目標去沖刺(如拼多多砍價排名)�。
- 提供榮譽勛章或特殊身份標識(如知乎鹽選會員標識)。
- 給他們一個可以碾壓別人的機會�����,比如VIP專屬特權���、獨占道具�。
b.探險者型玩家——這里還有什么沒解鎖�����?
他們不是來打架的�,也不為社交�����,他們喜歡的是發現�,比如探索隱藏內容�、解鎖新技能,或者研究產品里不為人知的細節���。
B站有個神奇的文化——UP主喜歡考古老視頻�����,比如10年前的鬼片�、隱藏彩蛋、冷門神作�����,這其實是探險者心理的體現���。他們熱衷于尋找別人沒發現的東西���,哪怕只是某個UI角落的神秘按鈕。
他們的特點是
- 喜歡探索地圖�、解密游戲中的隱藏內容。
- 研究游戲機制�,找出隱藏的 BUG 或彩蛋。
- 享受發現別人不知道的秘密的樂趣�����。
對于這類玩家常見的設計策略是:
- 設計隱藏任務、隱藏成就�����,給他們探索的動力(如Steam游戲成就系統)�����。
- 讓他們可以考古���,比如提供歷史版本或者復盤模式(如微博超話)�����。
- 給他們高自由度�,讓他們自己去摸索規則�,而不是被牽著鼻子走。
c.社交者型玩家——我就想找人聊天
社交者的動力來自人與人之間的互動�����,他們可能不在乎排名���、不關心成就�����,但他們希望產品能讓他們認識新朋友�,建立社交連接�。
微信讀書的一個社交玩法是共讀計劃,用戶可以邀請好友一起閱讀某本書�����,互相打卡���、評論、互動���。社交者并不一定熱愛閱讀���,但他們喜歡和朋友一起完成一個目標。
他們的特點是:
- 喜歡加入公會�����、團隊,享受合作玩法�。
- 在游戲里交朋友,甚至比玩游戲本身更重要�。
- 享受組織、管理社群���,比如做公會會長�、群管理等。
對于這類玩家常見的設計策略是:
- 設計用戶互動機制�,如評論區�、群聊、匹配系統(如 Soul 的匹配聊天)�。
- 讓用戶可以展示自己的社交關系,如好友列表�、師徒系統(如 QQ 會員專屬群)���。
- 允許用戶表達個性�,如個性化頭像�、皮膚、個性簽名(如微信狀態)�。
d.成就者型玩家——我要全部完成!
他們最大的樂趣�,就是解鎖成就、完成目標�����、收集獎杯。如果你的產品里有一個任務系統�����,他們一定會全力以赴完成�����。
每年支付寶都會推出年度賬單���,把你的年度消費情況�����、獲得的勛章�����、成長值做一個總結�����。成就者用戶會非常期待這種回顧自己的努力�,甚至會截圖分享到朋友圈。
他們的特點是:
- 追求解鎖所有勛章�、成就���、收集道具�。
- 喜歡高難度挑戰�,例如單人通關最高難度副本。
- 在游戲中不一定喜歡社交���,但會用成就來展示自己的實力�����。
對于這類玩家常見的設計策略是:
設計成就系統���,讓用戶可以收集徽章(如 Keep 的訓練勛章)。
提供漸進式目標���,比如每日任務���、等級成長體系(如小紅書的達人等級)�。
讓用戶可以展示成就�,比如個人主頁、成就榜(如知乎的貢獻者勛章)�����。

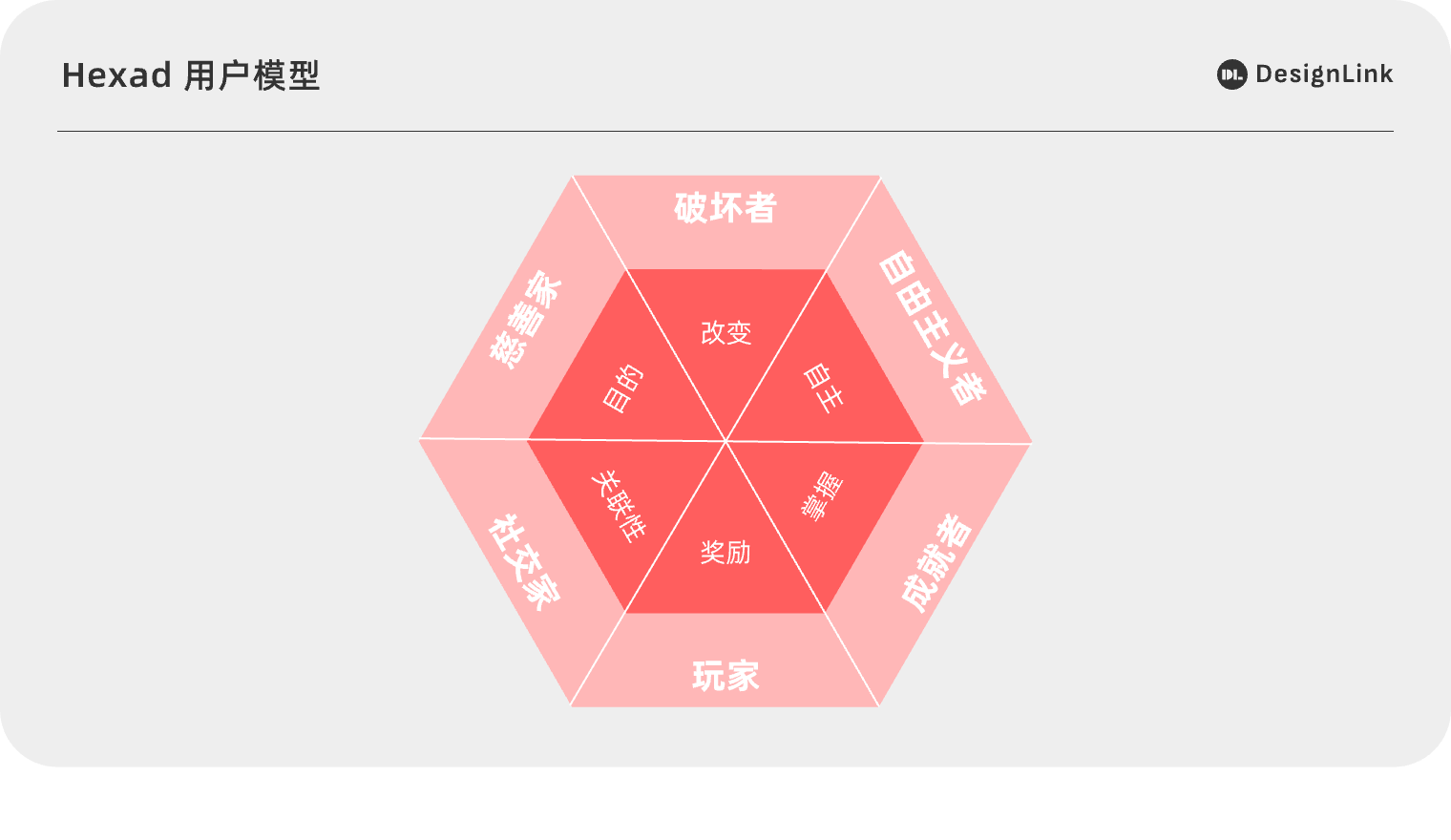
1.2 Hexad 用戶模型:更細致的用戶分類
Bartle模型主要針對游戲玩家�����,而Hexad將用戶模型在此基礎之上拆分成六種類型�,相對更加適合互聯網產品。
區別在于Hexad模型增加了慈善家(Philanthropist)�����、破壞者(Disruptor)兩個角色���。

a.慈善家:大愛無疆�,快樂助人
慈善家型用戶的核心驅動力是幫助他人���,他們愿意無私地貢獻自己的知識���、技能�,甚至資源�,只為讓整個社區變得更好。
這種用戶在許多互聯網產品中都扮演著免費勞動力的角色�,但他們不是被逼的,而是出于 內心的滿足感 和 社會責任感�。他們享受那種我幫助了別人,我的貢獻被認可的成就感���。
知乎上有很多高質量的答主,他們愿意花費大量時間整理答案���,甚至附上各種參考文獻和詳細推導���,完全是當論文在寫。B 站的字幕組也是如此�����,他們免費翻譯各種海外內容���,讓更多人能夠獲取知識或娛樂�。這些人并不是為了金錢,而是因為他們的貢獻讓社區變得更有價值�。
對于這類玩家常見的設計策略是:
- 建立貢獻獎勵體系:比如知乎的優秀回答標識、B 站字幕組的特殊勛章���,讓他們的努力被看見�����。
- 設計任務驅動:例如 Wikipedia 讓用戶參與詞條編輯挑戰���,吸引更多人自發維護平臺內容。
- 提供榮譽感展示:如 GitHub 貢獻者頁面�,顯示用戶對開源項目的貢獻記錄,讓他們有成就感�。
b.破壞者:挑戰規則,樂趣在于搞事
破壞者類似Bartle的殺手角色���。破壞者用戶的核心驅動力并不是摧毀一切�,而是挑戰規則�����,打破常規���,制造影響力���。他們并不一定是惡意的黑客或者噴子�,更多時候�,他們是 創新者、挑釁者�����、試圖讓系統變得更有趣的人�����。
破壞者型用戶分為兩種:
- 建設性破壞者—— 他們挑戰系統的局限性�,推動創新�。例如開源社區的黑客,喜歡找 Bug�、破解系統,并向官方反饋問題�。
- 惡意破壞者—— 他們追求混亂,利用漏洞牟利�、散布謠言、攻擊他人�����。
微博上時不時就會出現一些帶節奏的用戶,他們并不一定關心事情本身�����,而是享受煽動情緒�����、制造沖突帶來的快感�。而在技術圈,很多白帽黑客會專門研究互聯網產品的漏洞���,并向企業舉報�����,幫助改進安全性�����。
對于這類玩家常見的設計策略是:
- 引導破壞者的能量到正向方向:比如 HackerOne 這樣的漏洞賞金平臺�,鼓勵黑客尋找 Bug 而不是利用它們牟利�。
- 給他們一個合法搞事的場所:像 Reddit 這樣的社區�,會有專門的自由討論區�,讓他們暢所欲言,而不是在普通用戶區帶節奏�����。
- 適當設定規則和處罰機制:例如禁言制度�,既讓討論保持一定秩序,又不過分限制用戶的自由表達�����。
c.玩家:被獎勵驅動的任務完成者
玩家是 Hexad 模型中最典型的獎勵驅動者�,他們參與游戲化系統的主要原因并不是興趣、挑戰或者社交���,而是能夠獲得實際的獎勵�。無論是折扣�、積分�����、優惠券�,還是返現�、抽獎機會�,他們都會為了獎勵去完成任務,即便任務本身對他們來說毫無吸引力�。
拼多多砍價:用戶并不一定想邀請朋友幫砍價,但如果砍成功就能免費拿商品�����,他們愿意參與���。
京東簽到領紅包:每日簽到可以積累積分�、換購優惠券�,促使用戶持續打開 APP。
對于這類玩家常見的設計策略是:
- 提供即時獎勵���,如積分兌換�、現金返現���、優惠券等���。
- 設計簽到、連勝���、抽獎等激勵機制�。
- 讓用戶覺得獎勵可達成。
1.3 Bartle與Hexad兩個模型的區別
Bartle適用場景
主要用于多人在線游戲(MMO)或虛擬世界中的玩家分類�。這個模型的特點是:基于游戲行為和社交互動,強調的是用戶如何玩這個游戲���。 但它的局限性在于���,它主要適用于游戲場景,對于互聯網產品�、企業應用、教育平臺等非游戲環境的用戶分類�,就有些局限。
Hexad 用戶模型
它在 Bartle 模型的基礎上�,進一步細化并擴展到了 非游戲環境,更加適用于各種帶有游戲化元素的互聯網產品���。適用場景:更廣泛���,適用于所有游戲化系統,如社交媒體���、教育���、健身、企業激勵等�����。

誰被取消了�����?誰被新增了�?
探險者被自由精神者取代:Hexad 認為探索并不是用戶的主要行為動機,而是自主性�����、創造力驅動的���,因此更偏向自由精神者���。
殺手被破壞者擴展:不僅包含了競爭型玩家,還包括了喜歡挑戰規則的創新者和搗亂者�����。
新增慈善家:這個角色在互聯網產品中非常重要,比如維基百科的貢獻者�����、B 站字幕組等�����。
新增玩家:這個角色彌補了 Bartle 模型的不足�����,專門描述那些受獎勵驅動的用戶�。
二、關鍵游戲化機制
前面也講了很多關于游戲化的背后的心理學�����、用戶模型�。落實到產品里離不開一個話題——游戲機制。關乎到你的產品能被多少用戶主動還是被動的去玩兒�����,怎么玩兒,玩兒多久���。

1.1 目標設定:明確用戶驅動力
好的游戲,一定有清晰的目標�����,激勵玩家不斷參與進來�。對于產品來說,目標不僅僅是商業層面的增長�����,更是用戶的心理驅動力——他們為什么愿意使用這個產品�?想通過產品實現什么目標?
Keep不會強迫用戶每天必須完成某項鍛煉�����,而是讓他們自己選擇增肌���、減脂�����、塑形等目標�。當用戶自己設定目標后,內心會產生更強的責任感�����,促使他們主動堅持完成�����。
在這個環節中常見的設計策略是:
- 允許用戶設定個性化目標�,增強自主感。
- 讓目標足夠清晰�����、有吸引力�,并能量化進度。
- 結合階段性目標拆解任務���,降低用戶的心理負擔�����。
1.2 規則與挑戰:創造持續的參與動力
用戶之所以沉迷于游戲�����,是因為游戲中總有新的挑戰等待他們�,而不是一成不變的重復。產品的游戲化設計也需要提供恰到好處的挑戰�,維持用戶的興趣和成就感。
B站的用戶等級(LV0-LV6)規則明確���,用戶需要通過每日簽到、觀看視頻�、彈幕互動等方式積累經驗值,才能升級���。等級越高�����,能解鎖的權限和功能就越多�,這種遞進式的挑戰設計�����,讓用戶有持續探索的動力�����。
在這個環節中常見的設計策略是:
- 設定清晰的成長路徑,讓用戶知道下一步該做什么���。
- 讓挑戰具備遞進性�����,既不過難也不過易���,始終保持挑戰感。
- 提供豐富的任務類型���,避免單調性導致用戶流失�。
1.3 反饋機制:即時獎勵和成就感
一個好的游戲���,能通過即時反饋讓玩家知道自己的行為產生了影響�?��;ヂ摼W產品同樣需要通過獎勵�����、提醒�、視覺反饋等方式,讓用戶感受到每一次操作都有意義���。
當用戶發布一篇筆記�����,哪怕是剛開始沒人關注�����,小紅書的系統會主動提示:你的筆記已經獲得了50個贊,解鎖了‘小達人’徽章�!這種即時反饋能有效增強用戶的成就感,讓他們更愿意持續創作�����。
在這個環節中常見的設計策略是:
- 通過動畫�����、音效�����、視覺強化正向反饋,讓用戶獲得即時滿足感���。
- 結合等級���、徽章、排行榜等機制�����,讓用戶清晰感知自己的成長�。
- 給予階段性獎勵,如連續簽到7天可獲得專屬勛章���,增強用戶粘性���。
1.4 互動與社交:激發群體效應
一個人玩游戲容易放棄,但如果身邊的人都在玩���,就會產生社交驅動力�����。游戲化的社交機制不僅能提升用戶活躍度���,還能形成強大的用戶網絡效應�。
本來沒人會特別關心自己每天走了多少步�,但自從有了微信運動的排行榜,情況完全不同了�����?��?吹脚笥讯荚跁癫綌?����,甚至有人每天走2萬步,你就會忍不住加入挑戰���,于是晚上本來想躺著�,結果穿上鞋出門遛彎了�。
在這個環節中常見的設計策略是:
- 利用排行榜、PK賽�����、組隊任務,增強用戶之間的互動和競爭�。
- 通過好友邀請、社交分享���,讓用戶更容易拉新并形成社群效應���。
- 結合社交驅動力,讓用戶在群體氛圍中保持高頻使用�。
1.5 觸發機制:在關鍵時刻推用戶一把
哪怕用戶有目標、有挑戰�、有獎勵,現實中他們依然可能因為拖延���、遺忘而放棄�。這時候就需要巧妙的觸發點���,在合適的時機推用戶一把�,讓他們邁出下一步���。
用戶本來可能沒打車的打算�,但滴滴在低谷時段會推送一條消息:你的6元優惠券即將過期,快來用掉吧�����!這個即將過期的觸發點���,會讓用戶下意識地去行動���,以免錯失機會。
在這個環節中常見的設計策略是:
- 結合用戶行為數據�,設置時間觸發(如優惠券即將到期提醒)。
- 通過環境觸發(如用戶剛好在某個地點)提供恰當的行動建議�。
- 結合FOMO心理(害怕錯過),提升用戶的決策效率�。
結語:讓用戶玩起來,產品才能活起來
游戲化設計的核心���,并不是讓產品變得像游戲,而是讓用戶擁有目標感�����、成就感、社交感�,并且愿意持續行動。
- 目標設定讓用戶知道為什么要做�。
- 挑戰機制讓用戶有動力堅持下去。
- 即時反饋讓用戶感受到成長和進步�。
- 社交互動讓用戶在群體中找到歸屬感。
- 觸發機制讓用戶在關鍵時刻邁出下一步���。
一個真正優秀的游戲化產品�,不是讓用戶覺得被逼著做�,而是讓他們心甘情愿地沉浸其中,甚至玩得不亦樂乎�。畢竟,人類天生就喜歡好玩的東西�����,不是嗎�?
三、游戲化的層級設計(從淺層到深度體驗)
你有沒有在某個產品里看到積分�����、徽章�、排行榜���,然后默默想:啊,又是這一套�?
是的,很多產品的游戲化設計只是表面功夫�,給用戶塞一堆數字和排名,希望他們因此上癮���?��?上В嬲屓顺撩缘挠螒?��,絕不僅僅是靠積分就能搞定的�����。
其實�,游戲化是一場層層遞進的體驗�,從簡單的加點游戲元素到產品本身就是游戲,像是一座逐步深入的迷宮���,吸引用戶從表面玩法進入更深層次的沉浸體驗,最終完全融入其中,甚至讓產品本身變成一種游戲�。可以分為三個層次:
1.1 表層游戲化:最常見但也最容易失效的玩法
這是最常見的一種游戲化設計�,就像在普通飯菜上撒點芝麻,看起來多了點風味�,但本質飯還是那碗飯。它通常包括積分�、徽章、排行榜——統稱為PBL 機制(Points, Badges, Leaderboards)�����。很多產品在游戲化設計時�����,都會先從這一層入手���,因為它的實現成本低�����,短期內能提升用戶活躍度���。
比如電商平臺的成長值體系���,你每買一單,就給你加點積分�����,積分越高�����,等級越高�����。升級后�,可能會有個金光閃閃的超級會員標志,讓你覺得自己好像很尊貴(但其實大家都有)�����。然后再來個消費排行榜�����,讓你看看自己和別人比�,順便刺激你買更多東西�。
為什么這個套路有用�?
- 簡單易懂,用戶無需學習成本
- 短期內能激發用戶的行為(比如為了積分而多使用)
- 適合大多數用戶�����,容易上手
- 設計低成本�����,幾乎所有產品都能加進去���。
可是….
- 用戶的新鮮感很快就會消失。
- 如果積分和獎勵沒什么實質意義�����,用戶會覺得這玩意沒啥用�����。
- 排行榜有時候反而勸退人���,比如你看到消費榜第一名花了 10 萬�����,瞬間放下了手里的購物車���。
所以…
更多適合短期刺激�����,比如簽到送積分�����、拉新送紅包�、電商大促銷�。反正就是讓用戶多來幾次,不管他以后還來不來�����。
1.2 深度游戲化:讓用戶真正沉浸其中
表層游戲化只是撒芝麻�����,而深度游戲化,已經開始在飯里加牛肉了�����。深度游戲化就是讓用戶真正玩進去�����,形成情感連接���,甚至把產品變成自己生活的一部分。它不是簡單的積分�、徽章。這里的關鍵在于敘事���、身份認同���、協作機制。
比如Nike的跑步任務
敘事感:不是單純的跑 5 公里�,而是加入耐克的訓練計劃,挑戰成為更強的跑者
身份認同:用戶不僅是跑步者�����,更是耐克俱樂部的一員
協作機制:可以加入線上跑團���,和朋友比拼�,甚至全球用戶共同挑戰目標
為什么這個玩法更有吸引力?
- 用戶更投入���,形成長期習慣(比如跑步成了我的日常)
- 提供沉浸式體驗�����,讓用戶覺得有趣
- 社交驅動���,讓用戶彼此影響
但問題是……
- 設計難度比單純的積分系統高,需要打造完整的成長路徑�����。
- 需要更深入的用戶研究�,不是所有用戶都愿意深度投入,需要精準找對目標群體�����。
適合社區型�����、學習型、運動健康類產品���,比如 Keep���、Duolingo 之類的。它們不僅僅是一個工具���,而是一個讓用戶沉浸的環境�����。
1.3 核心游戲化:游戲本身就是產品體驗
到了這個層級,游戲化已經不是附加設計�,而是產品本身的核心體驗。換句話說���,用戶不是在用一個帶有游戲化設計的產品�,而是在玩一款產品化的游戲���。
比如支付寶用戶種下一棵樹���,然后必須保持時刻專注才能讓它長大�。然后通過澆水之類的玩法�����,綁定用戶�����。讓用戶主動愿意付出更多時間���。通過積累專注時間�,可以解鎖更多�����。
為什么這種游戲化最強���?
- 產品和游戲已經融為一體�,用戶不覺得自己在做任務�����,而是在玩。
- 驅動力極強���,用戶不是為了積分�,而是為了讓自己的樹活下去這種真實的情感連接�。
- 可持續性高,用戶不會因為沒獎勵就放棄�,而是已經養成了習慣。
但問題是……
- 需要強大的游戲設計能力���,開發成本高
- 適用范圍有限���,只有當產品目標和游戲玩法匹配時才有效。
- 適用于教育�����、健康���、習慣培養等長期使用的產品。
總結:游戲化是一場層層遞進的設計
表層游戲化(PBL 機制)適合短期激勵�,比如積分、徽章�����、排行榜。
深度游戲化 讓用戶更沉浸�����,比如敘事���、身份認同���、社交驅動。
核心游戲化 讓產品本身變成游戲�,比如 Forest 專注 App。
- 如果你的產品只是想提高短期活躍度�����,可以用表層游戲化(積分���、排行榜)���;
- 如果你希望用戶長期留存,要引入深度游戲化(敘事���、社交)�;
- 如果你的目標是打造一個完全沉浸的產品,那就選擇核心游戲化���。
最終�,游戲化設計的關鍵不是加一些游戲元素�����,而是讓用戶在使用產品的過程中���,享受探索�、挑戰和成長的樂趣���。讓產品變成他們愿意一直玩下去的游戲�����,才是成功的游戲化設計�!
本文由 @ DesignLink 原創發布于人人都是產品經理�。未經作者許可���,禁止轉載
題圖來自 Unsplash�,基于CC0協議
該文觀點僅代表作者本人,人人都是產品經理平臺僅提供信息存儲空間服務

蘭亭妙微(www.syprn.cn )是一家專注而深入的界面設計公司�����,為期望卓越的國內外企業提供卓越的大數據可視化界面設計�、B端界面設計、桌面端界面設計�、APP界面設計、圖標定制�����、用戶體驗設計���、交互設計���、UI咨詢、高端網站設計�����、平面設計���,以及相關的軟件開發服務�����,咨詢電話:01063334945���。我們建立了一個微信群�����,每天分享國內外優秀的設計�,有興趣請加入一起學習成長���,咨詢及進群請加藍小助微信ben_lanlan