如果您想訂閱本博客內容�,每天自動發到您的郵箱中����, 請點這里
在前不久,藍藍參觀了中國國際廣播展覽會�����,這個中國廣電大伽云集的展會上����,許多企業都在播放智能電視端,我拍了一些�,做為以后設計的參考,同時也在收集大屏電視設計的資料�����。
以下為藍藍設計收集的文章之一,這篇文章的好處是總結了硬件交互的特點和各種電視上常見的表現方式����,并配以圖片說明,雖然對于專業的設計師而言����,tab/磁貼/列表/滑動換換幻燈片式等都是常見的方式,本能直觀就會做出選擇��,也不會僅限于此��,但對非從業者來講����,這樣列有概括啟蒙的作用,各個例子取的很全���。
- 硬件+遠距離操控——基本交互 -
基于桌面資料研究以及設計經驗���,總結了基本交互主要包含以下幾個關鍵內容:遙控器輸入、導航和菜單����、信息展現����、控件擺放和焦點狀態����。
一 、遙控器輸入
當我們用手指快速便捷地在手機屏幕上點擊或滑動時�����,主流電視大屏及應用的操作還是:使用遙控器進行操作�。而市面上不同電視生產商生產的遙控器也有著不同的造型和按鍵數量�����,如圖1�,分別展示了:蘋果、谷歌�����、小米����、樂視和中興機頂盒的遙控器���。

圖1 不同廠商的遙控器
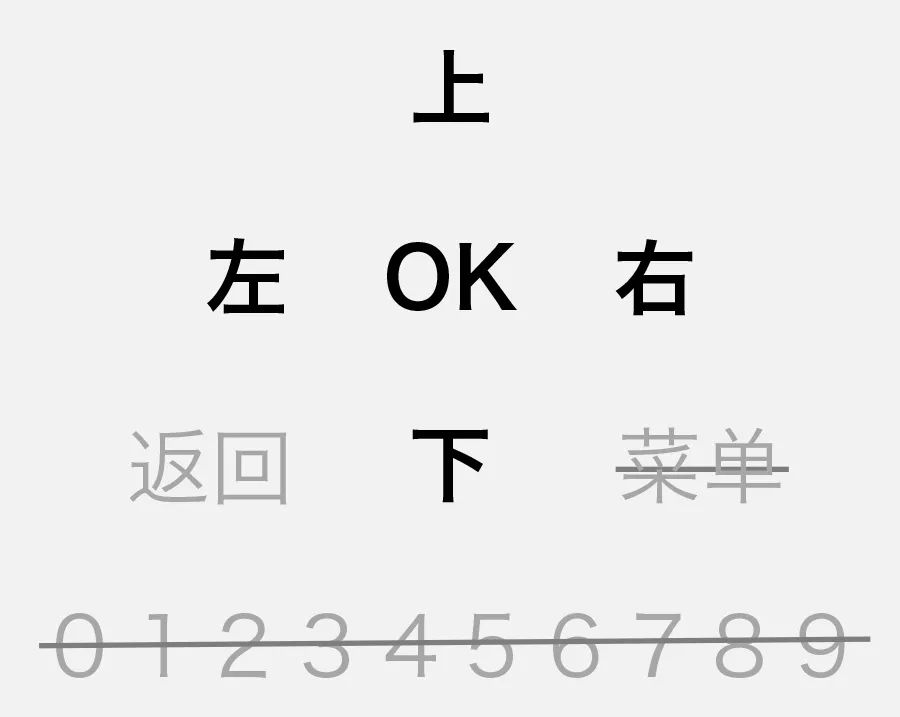
盡管有著千奇百怪的造型和按鍵數量,但幾乎全部的遙控器都有幾個相同的按鍵:上�����、下��、左��、右���、返回鍵和OK鍵���,如圖2。它們也夠成了遙控器輸入的基本交互方式:通過“上下左右鍵”移動焦點位置�,選中界面元素,按“OK鍵”進行相關操作�����,按“返回鍵”返回��。

圖2 遙控器的基本按鍵
而上圖中還有一些按鍵����,如數字鍵�、菜單鍵�����,有些遙控器是沒有它們的����。這里強調下“菜單鍵”,比如之前的一個設計��,將不常用的操作隱藏到菜單鍵中���,當用戶按菜單鍵時再喚出操作(如安卓端的“長按”,iOS端的“左滑”等)���。后來���,才發現并不是所有遙控器都有該按鍵,只能在后續版本中迭代優化�。因此,在設計之前�����,不妨研究一下你的輸入硬件設備,避免因“刻板印象”造成不必要的坑�。
遙控器輸入的特性決定了用戶在輸入時的效率和便捷程度都大打折扣,因此�,在這樣的局限下,設計師只能通過各種不同的方式來盡量減弱這種不便捷:
1. 減少用戶輸入
能不讓用戶輸入就不輸入��,盡量只讓用戶去做“選擇型”輸入��,避免大量“文字型”輸入�,比如電視上的搜索功能中,及時聯想�����、熱搜詞就變得極為重要�����,如圖3右圖所示�。


圖3 鍵盤輸入的優化
2. 優化輸入模式
結合項目情況,去嘗試優化輸入模式�����,比如充分利用遙控器數字鍵輸入、重新設計鍵盤以減少用戶操作����,如圖3所示。
3. 將輸入轉移
越來越多的產品開始將一些輸入轉移并引導到手機端進行操作�,甚至將手機端直接做為遙控器,比如最常見的掃碼登錄和TV助手類APP�����。輸入轉移能大大提升用戶操作效率�,但設計時還是要結合具體場景,避免用戶過多地在手機和遙控器間切換��。
4. 創新的輸入方式
隨著各種技術的發展��,在未來���,電視端也會有越來越多的輸入方式,而不僅限于遙控器輸入�����,如智能語音輸入,而我們也需要了解這些新技術�����,才能幫助我們不斷的創新并給用戶帶來優秀的體驗�。
二、導航和菜單
電視端的導航和菜單大多數和手機端�����、PC端是類似的�����,但因遙控器輸入的特性或多或少的有些差異�����,主要分為以下幾類:
1. 十字
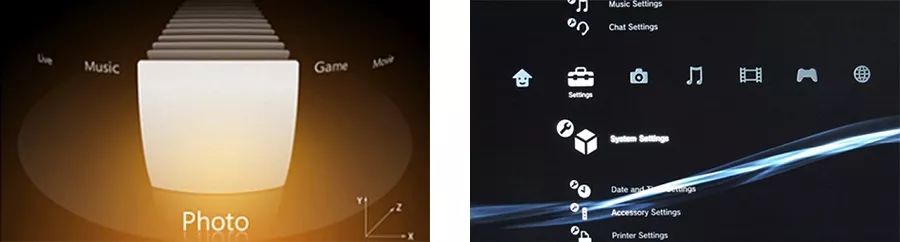
十字導航在國內的產品中比較少見�����,但因它的主導航和二級導航同時展開����,能與十字方向鍵完美契合�����,用戶可通過方向鍵在主導航和二級導航之間以最的方式切換�����,如圖4所示���。但它最多展現2級菜單,即縱向菜單和橫向菜單��,又浪費了大量界面空白��,因此針對國內大而全的產品而言�,往往不是特別適用。

圖4 十字導航
2. 磁貼
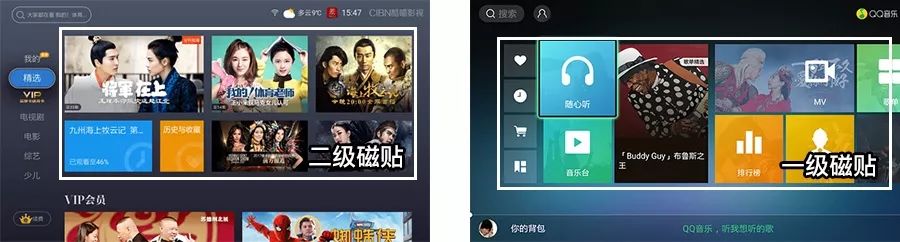
磁貼廣泛應用于各種電視應用產品�,一般包含主導航和二級磁貼,往往二級磁貼的展現能使信息更加扁平����、直觀及可視化���,且相比于十字導航���,操作的方向不會受到限制���;但往往焦點從磁貼移回到左側/上側導航需要更多的操作成本,如圖5所示��。磁貼的信息展現能夠充分利用界面空間��,并把信息前置���,因此�,對很多內容型產品而言��,磁貼可以很好的適用內容露出��,吸引用戶進入����。

圖5 磁貼信息展示
3. Tab
廣泛應用于手機端和PC端,當然在電視端中也經常使用����,往往起到一級導航的作用,在告知用戶所處位置的同時�,很好的引導用戶進行模塊間的切換�,如圖6所示���。然而�,Tab導航也有一些基本的設計要求�,比如盡量不使用多層Tab套用,即使不得已套用也需盡量保證表現形式不同����;另外,在“焦點”的章節����,也還會提到Tab切換時的加載問題。

圖6 Tab導航
4. 列表
列表也是手機端最常用的菜單展現形式����,在電視端同樣適用,如電視直播類產品�����,主功能就利用了多層列表套用的展現形式���,詳見圖7所示�。而在電視端����,列表的樣式也是多種多樣的:如純文字列表(可配按鈕)、圖文列表(可配按鈕)����、展示型列表(不可操作)、橫向列表(選集列表)等��。

圖7 圖文列表和展示型列表
5. 其他
電視產品上最常用的菜單和導航模式一般都可以總結為以上4種,當然還有一些其他的方式。隨著用戶多設備的使用��,越來越多的手機端和PC端的設計模式開始在電視上出現����;而更多的產品界面因其復雜的功能無法只使用1種菜單和導航模式���,往往是混合型設計�,如圖8所示����。不過,無論使用何種導航和菜單類型����,電視大屏幕的菜單和導航的設計目標終歸是:用戶可以快速定位�,并且能夠預測出操作結果����。因此,靈活使用導航和菜單�,使用戶不會迷失在功能繁多的界面信息中就尤為重要。

圖8 其他類型的導航和菜單
三��、信息展現
在前面的文字中��,我在“電視”這個詞后面都緊跟了“大屏”這個詞�����,電視的屏幕是比PC還要大的屏幕��;而用戶也因為如此大的屏幕�,往往是坐在兩三米之外。因此��,電視端的信息設計有著兩個顯著的特質:為大屏幕而設計和為遠距離而設計���,有著以下幾個注意事項:
1. 重視信息的識別性和簡潔易懂
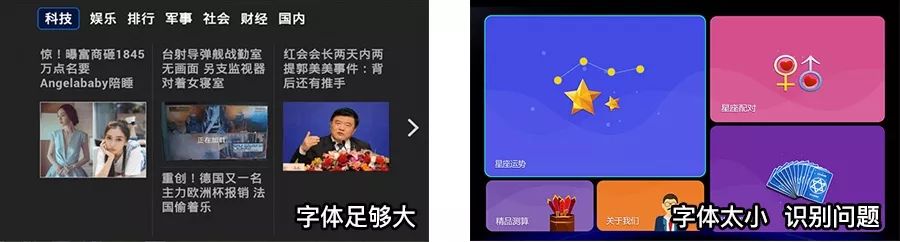
文字���、圖標和按鈕�,乃至toast提示����,在電視端的識別性問題比手機和PC端更為凸顯���。因為遠距離���、大屏幕,加上電視本身的休閑屬性�,使得用戶的注意力較為分散,因此��,界面中的信息和元素就需要適當放大���,至少保證用戶能夠在兩三米之外能清晰看到����,如圖9所示����。

圖9 信息識別案例
2. 提前露出信息和多露出點信息
在“遙控器輸入”章節中有提到����,提前露出信息能夠在一定程度上減少用戶輸入����,并在產品層面吸引用戶進入。不過���,和手機端設計類似����,還是需要甄別哪些信息需要提前露出�、怎么露出以及露出信息后對產品穩定性和性能的影響;這些都需要基于產品特點�����,并與產品���、視覺和開發共同協商確定����。而“多露出點信息”卻相對容易理解,主要是告知用戶右邊/下邊“還有一些內容�����,快去看看”��,如圖10所示����。

圖10 信息露出案例
3. 避免過多無模塊信息的展示
相比于手機端�����,因屏幕較大����,與PC端類似,往往需將屏幕劃分為多個排列整齊的小屏幕來進行設計�����,即模塊化�����、區域化的設計信息展現。通過這種方式����,可以使信息布局更為規整,用戶不容易迷失在繁雜的信息中�,如圖11所示。

圖11 信息模塊化案例
四�、控件位置
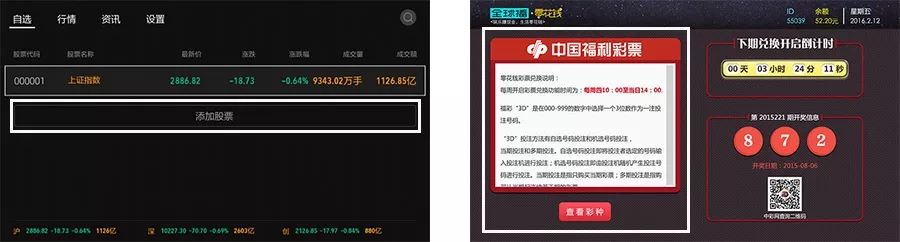
控件的位置問題是初期開始電視產品設計時非常容易犯的錯誤,如圖12所示���。左圖中的“添加股票”按鈕��,當已添加的股票過多時���,可能會看不到該按鈕,或需用戶按很多下才能使焦點移動到“添加股票”�����;右圖中的文字瀏覽��,完全不知道如何瀏覽��,也不知道如何將焦點從文字移動到“查看票種”按鈕�����。這兩個案例闡述了:按鈕的位置導致按鈕丟失或操作效率較低;電視端文字閱讀也得遵守焦點瀏覽原則�����,如每行1個焦點或整篇1個焦點��,若是后者���,就得保證可見范圍內文字已展示全�。因此��,在電視大屏中放置交互控件����,需充分考慮是否符合電視端的使用方式以及用戶的操作效率�����。

圖12 控件位置案例
五����、焦點狀態
前文提到過很多次的“焦點”����,它其實是電視大屏用戶體驗的第一要素��,而在交互說明中最常出現的也是“焦點怎么樣了”��。無論是交互還是視覺�,在初期接觸電視產品設計時,可能都會因為“焦點”的設計失誤引發用戶體驗問題���,比如:焦點的移動順序不一致(從哪里來未回到哪里去��,焦點在界面中亂跳)使用戶認知錯亂�����;焦點的不夠醒目或樣式不統一使用戶無法找到焦點等�,如圖13所示����。

圖13 不統一的焦點樣式
電視端焦點也是有著各種不同的狀態的,如圖14所示��,“焦點狀態”一般采用“描邊�、放大�����、高亮等”方式使其明顯����,而“按下狀態”可能不一定有��,或者是和其他幾個狀態相同���。

圖14 焦點狀態種類
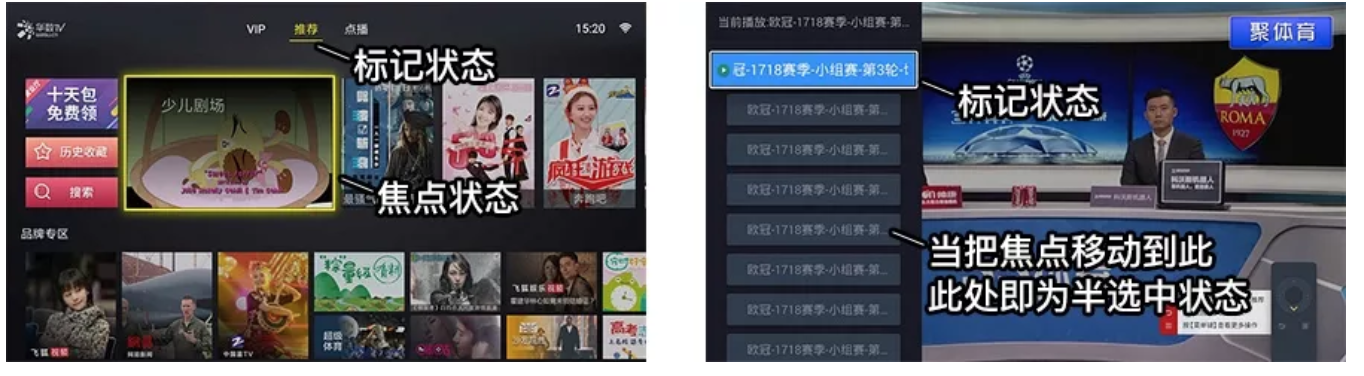
可能需要簡單講述一下“標記狀態”和“半選中狀態”:“標記狀態”在PC和手機端也非常常見���,比如告知用戶所在位置在哪里的Tab標記;而“半選中狀態”是“焦點狀態”的一種情況���,即移動到某個焦點后�,不進行加載或觸發操作�,需按“OK鍵”才觸發�����,如圖15所示���。這種狀態在早期電視盒子性能不足��、在Tab切換時經常需要使用����,因為如果直接切換焦點時就加載,可能會造成卡頓��。

圖15 標記狀態和半選中狀態案例
六�����、結語
我總結和歸納的這些基本知識和注意事項�����,雖然它們能夠幫助我們快速了解電視大屏的基本交互知識����,避免一些不必要的坑;但還遠遠不夠����,更多的是需要在實際參與項目中快速學習、快速應用�����,因此,之后我將會基于我參與的項目再次進行電視大屏的實戰總結�,歡迎下次再與大家一同交流和成長。
藍藍設計( www.syprn.cn )是一家專注而深入的界面設計公司����,為期望卓越的國內外企業提供卓越的UI界面設計、BS界面設計 ���、 cs界面設計 �、 ipad界面設計 �、 包裝設計 、 圖標定制 �、 用戶體驗 、交互設計���、 網站建設 ����、平面設計服務