最初的圖形界面
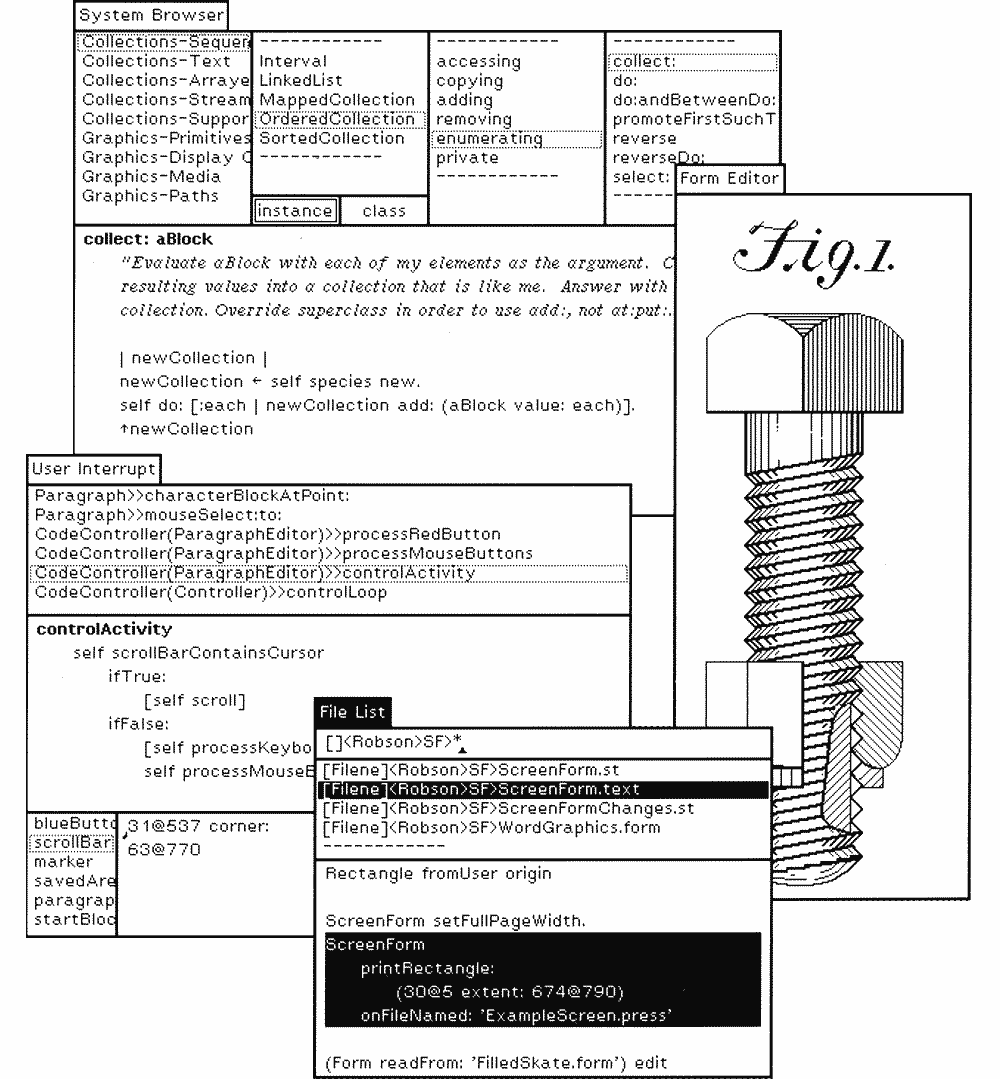
文字和排版可以追溯到五千年前,而圖形化界面僅僅只有40年的歷史�����。最關鍵的轉折點出現在1973年的施樂�����,最早的圖形化界面出現在了他們的Alto電腦上�����,而這個設計就是現如今圖形化界面設計的基礎。在Alto
的界面誕生后的10年里��,幾乎是它一家獨大���,并且它也被大家視作為數字技術的未來�����。

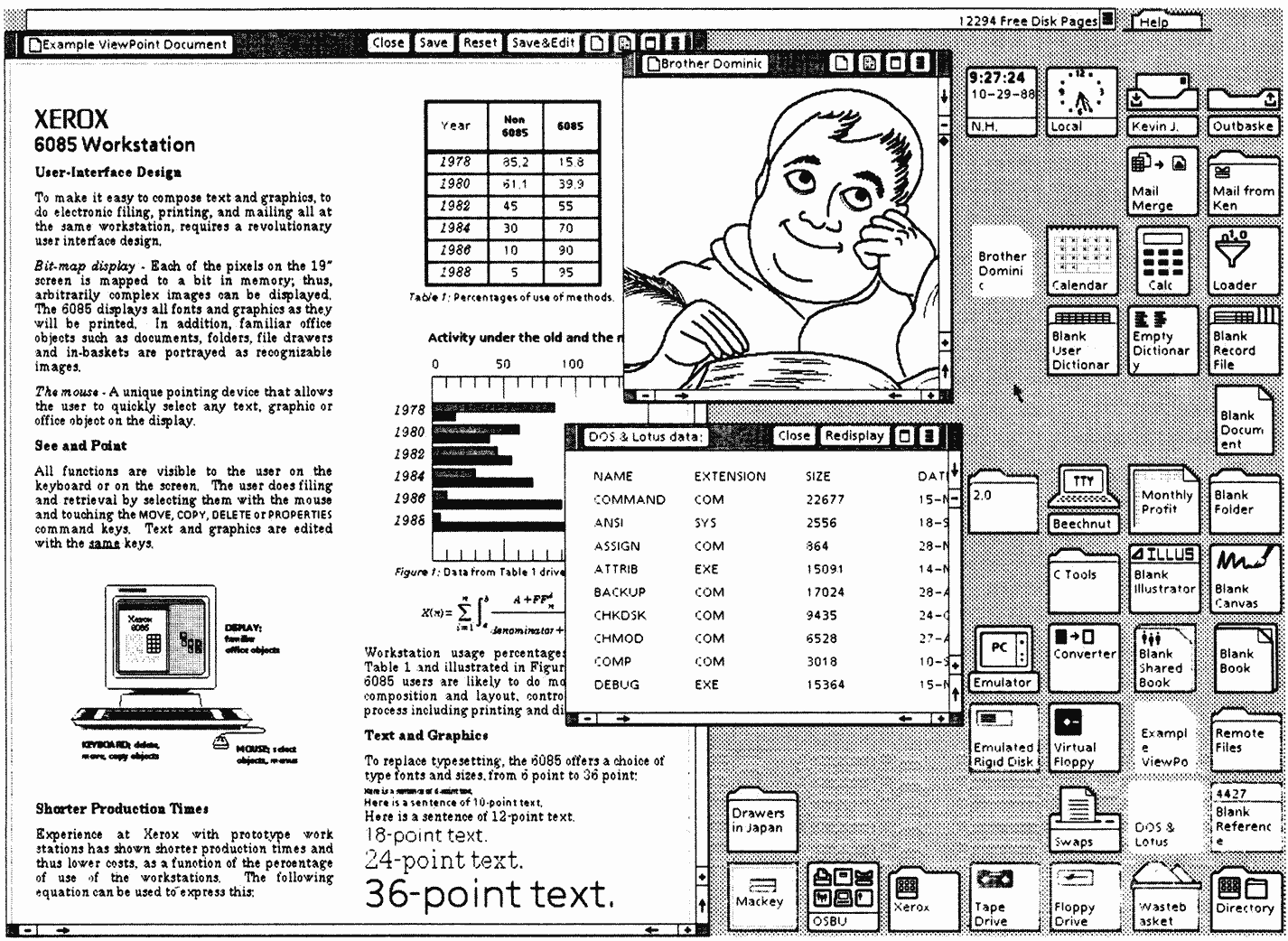
早期的Alto 在80年代進化為著名的施樂之星�,而施樂的這個設計方案也成為了第一個商用的操作系統圖形化界面。

不過不論是Alto
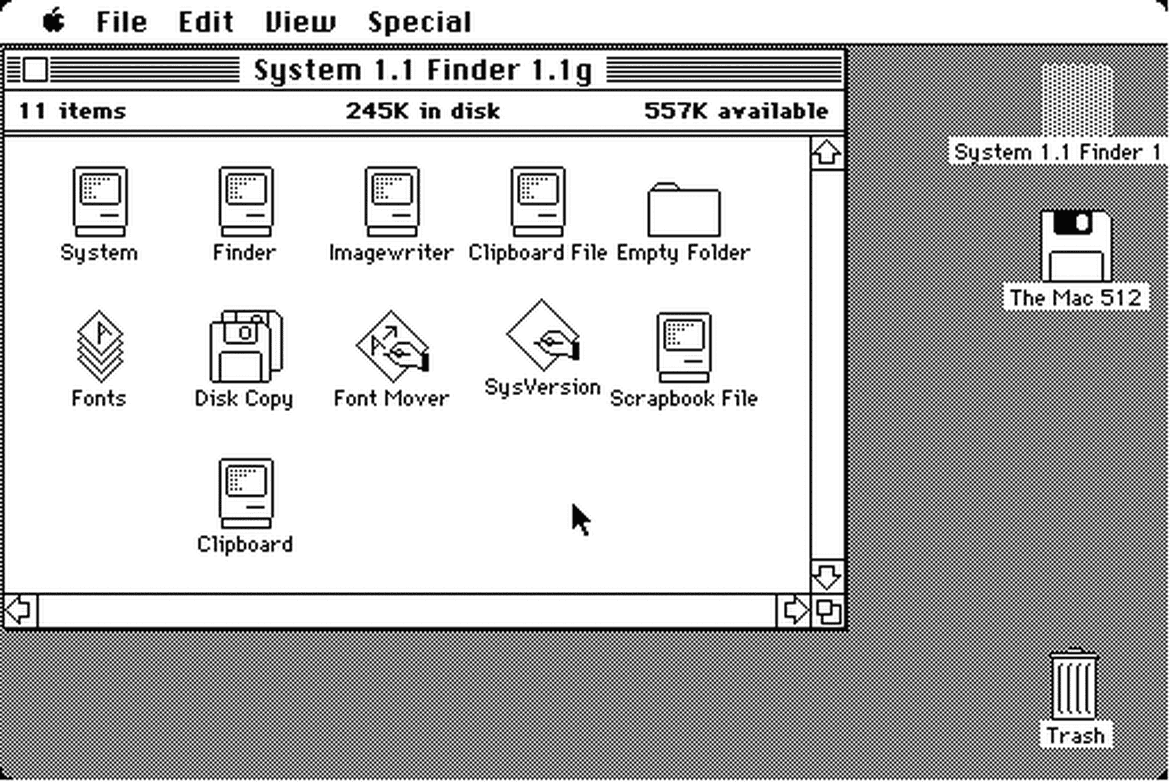
還是施樂之星,都沒能真正意義上崛起�。不過施樂的圖形化界面最終深深的影響了蘋果和微軟的道路,比爾蓋茨和喬布斯先后在施樂的研發中心觀摩了施樂之星的運作�����,而喬布斯更是在1984年先人一步發布了著名的Macintosh
系統�,也就是后來我們所熟知的Mac OS����。

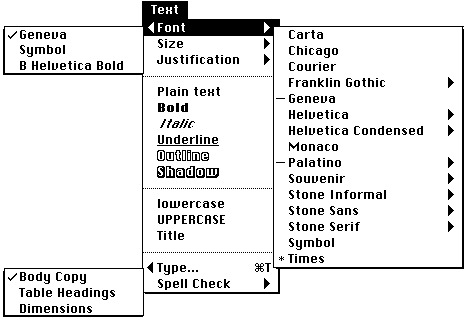
Macintosh 的發布不僅僅意味著相對成熟的GUI的出現����,而且它為大眾帶來了真正意義上的自定義字體的功能�。這款系統內置了許多以著名城市命名的字體,也正是在此之后才有越來越多的著名字體的數字版本在數字平臺上發布并應用����。

仔細觀察這些早期的字體���,我們能夠發現��,雖然已經是圖形化的界面�,但是其中絕大多數的界面元素都還是以純文本的形式而存在�,它們以一種奇妙的方式被整合到一個界面當中。循著界面的發展歷程沿路看過來����,不難發現�����,文本和排版幾乎是貫穿始終的主線�����,它是一個不容忽視的核心類別����。
文本即界面
界面中的每一個文字、每一個字符都很重要。好的文本是好的設計����。文本是最根本的界面��,是我們設計師來塑造和打磨這些信息�。
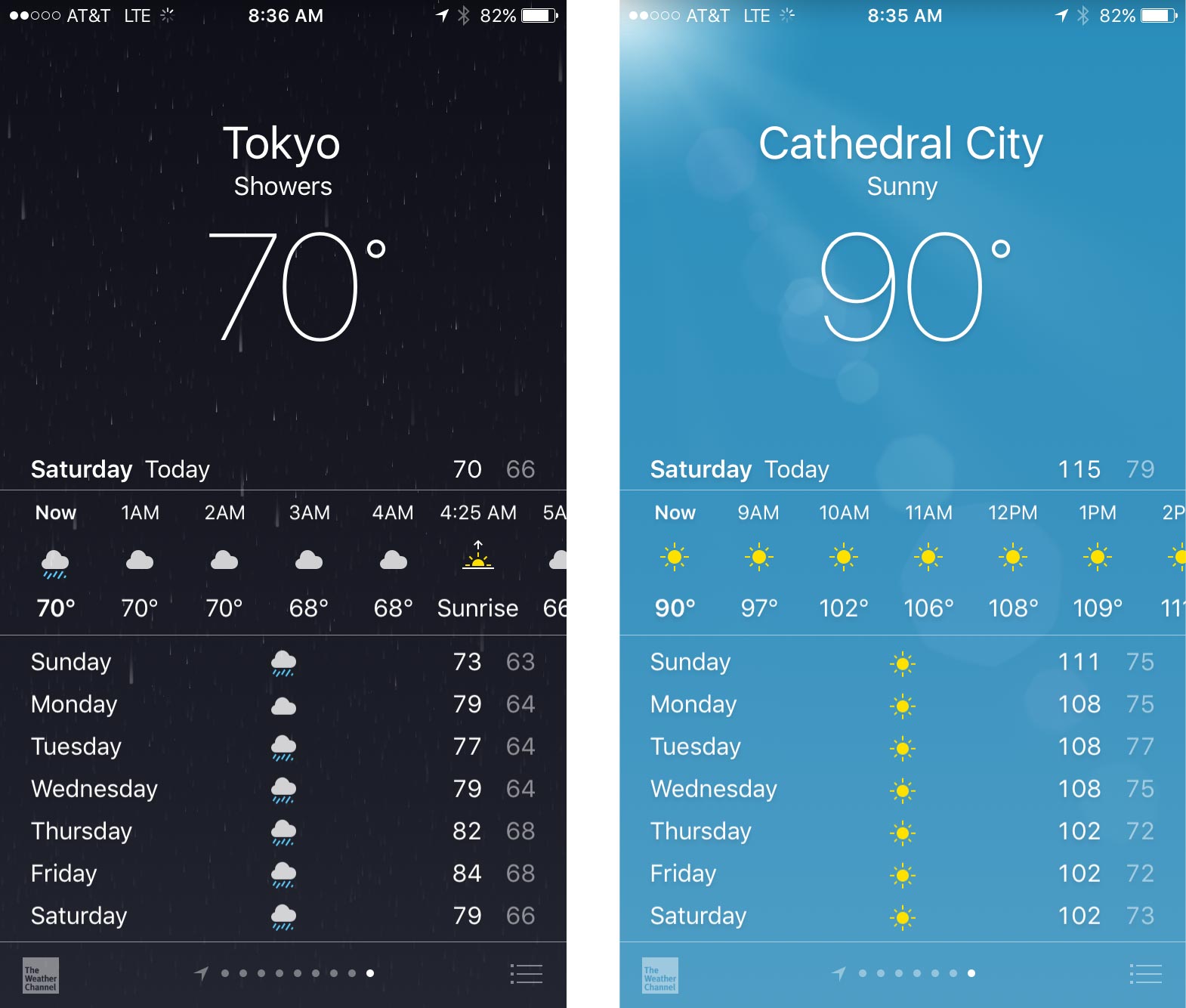
看看下面的天氣界面的設計��,想象一下將所有界面元素都擺在桌上會是什么樣的效果:無非就是兩張圖����,幾個圖標和一大堆文本��。

作為設計師���,工作并不是將一堆隨機的內容和元素排布在屏幕上����,讓它們看起來夠漂亮就行了�����。真實的情況是�����,我們要從最核心的內容和文本開始著手��,然后從這里著手細化�����,并完善出其他的部分��。這就是我們工作的核心�。
文本的清晰度同樣扮演著關鍵性的角色。如果我們的大腦花費一兩秒鐘單純只是分辨一個字形,那么清晰度上的微小差異是無傷大雅的���?�?墒钱斔鼈兘M合成為大段的文本���,不同的字母組合構成不同的詞匯、段落的時候�,清晰度的影響就更大了,排版的重要性也顯得更加明顯了����。
當然,影響界面設計的文本屬性還有很多��,比如平衡性���,定位和層次結構�,但是好的文案和排版的影響至少占據整體影響的95%��。
在偉大的設計師眼里���,文本不僅承載內容��,而且可以構成界面����。
– Oliver Reichenstein
我們如何閱讀
既然屏幕上的文本顯示是如此的重要����,那么我們應當先了解人們是如何閱讀的,而文本顯示又是如何影響我們設計決策的���。
讀過Billy Whited 的文章《Setting Type for User Interface》之后�,讓我對于文本閱讀的效率有了更深的認知�。一個少于20個字母的獨立單詞放在句子中會更快被理解,而單獨放置的時候我們需要耗費更長的時間來識別�����。
其實這個研究結果也表明我們閱讀較長句子的時候���,并非是逐個單詞地閱讀��,而是跳躍著閱讀功能性的詞匯��,我們將這種閱讀方式稱為離散跳躍式閱讀��,俗稱掃視�����。

掃視讓我們的閱讀能力更強�,我們甚至會跳過短的功能性詞匯。
我們應當記住這一關鍵特征��,因為我們的界面中所承載的詞匯大多是孤立的單詞�����。簡單說來���,界面是無法利用掃視這種方式來獲取信息的�����。
總的來說�����,單詞在閱讀中發揮著無比重要的作用����,無論是作為內容還是作為界面元素,均是如此���。無疑,選擇合適的字體就相當重要了�����。

過去�����,人們常常認為眼睛和大腦是通過單詞的外輪廓(Bouma Shape)來識別單詞���,當然���,后來的研究證明這個想法是錯的,單詞的可讀性和易讀性的影響因素不止是外輪廓�����,字母本身的形態、細節和清晰度同樣深入的影響著它的識別度���。
是什么讓字母清晰可讀�?
其實這個問題一開始并不是那么好回答��。閱讀很大程度上依賴于我們的習慣��,越常見的內容對我們而言越容易識別����。這樣一來,我們就不那么容易判斷讓字母清晰易讀的影響因素了���。為了了解這一點�����,我們需要將句子分割為單詞�����,分解單詞為字母����,在字母中查看細節。
早在2008年�,維多利亞大學心理學系根據測試結果得出結論,大寫和小寫的拉丁文字母是最容易識別的�����,也最易于閱讀���。

這項研究有趣的地方在于���,它揭示了一個事實:每個字母延伸出來的線性端點是最易于識別的地方���,也是每個字母的特點所在。

上面的圖片標識出了這些最易于識別的部分�����。每一款字體在這些部分應當設計為最通用�、最為人所熟悉的樣式���,同樣的,它們也應該強調每個字母的差異�。
在2010年的時候,另一項由 Sofie Beier 和 Kevin Larson 開啟了一個新的研究項目�,這項研究專注于測試經常被誤讀的字母和字符的識別度。

這項研究表明��,在相同的字體和相同的尺寸�����、相同字重的情況下�,有些字體或者變體的細節確實比其他的更加清晰、更易于識別�。這項研究的結果說明���,纖細的字體加粗之后識別度效果會明顯會增強���,而字母的X高度如果能夠占據上伸區或者下探區的空間�,識別度會更好����。

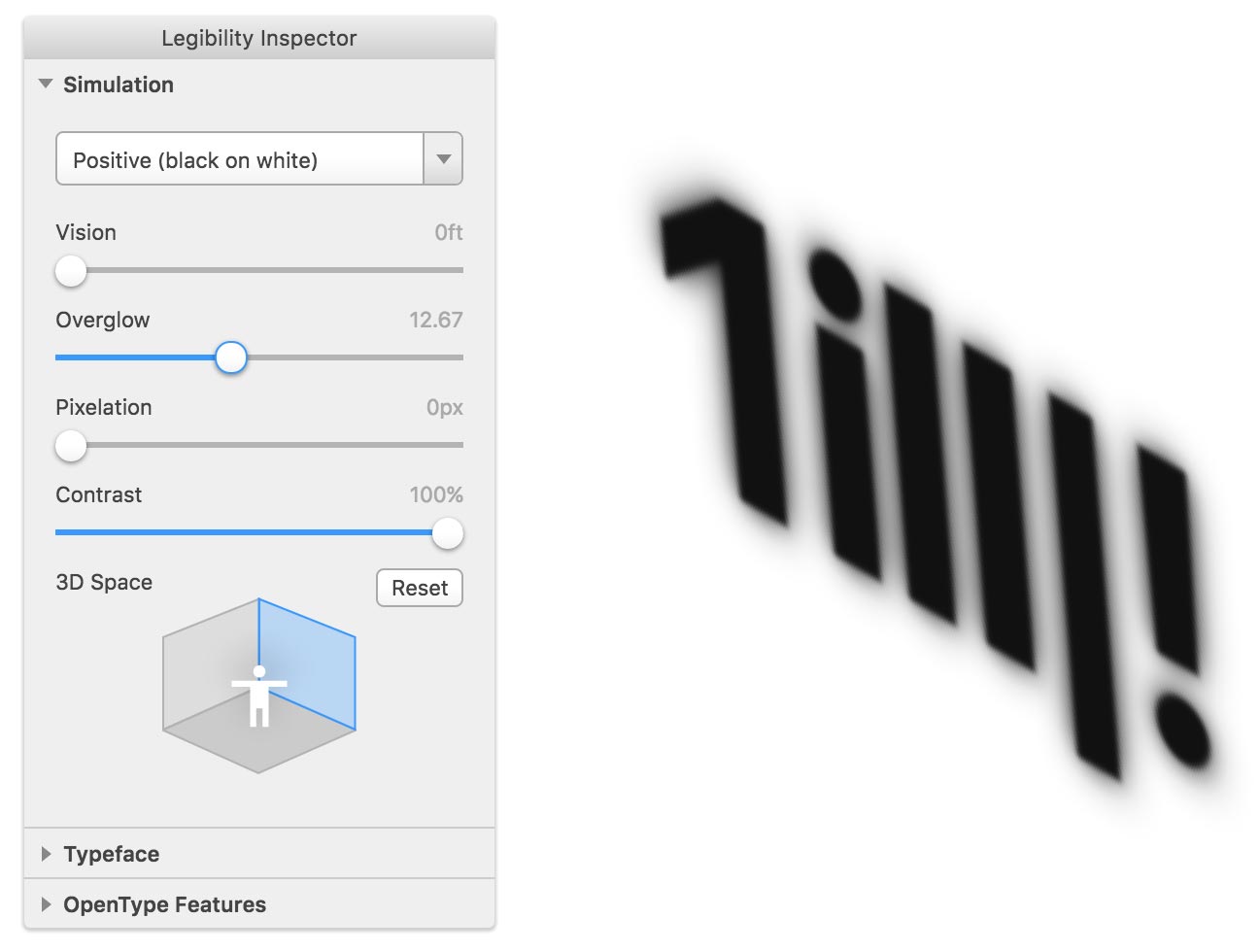
為了更好的理解字體的清晰度的概念,你可以下載我所開發的這款工具 Legibility APP 來測試不同字體在模糊、炫光等多種不同情況下的清晰度和辨識度。這是一款處于測試階段的工具�����,可以在Chrmoe�、Opera和Safari 中運行��。
UI中的字體使用
理解了用戶閱讀的方式和字體可讀性的影響因素之后��,我們應當開始了解UI中的字體的幾個關鍵因素�����。下面是UI中字體使用的10個關鍵因素�。
1����、可讀性
可讀性是UI中字體所需考慮的首要因素���。字母字形必須清晰可辨�,作為UI元素,其中不同的字母必須可以被用戶輕松辨別出差異����。許多經典的字體��,甚至包括
Helvetica ����,都沒辦法清晰分辨 字母 i 的大寫形態 I�,和大寫字母 L的小寫形態 l�,這在界面設計中無疑是有影響的。

上圖中�,左邊的字體為 Source Sans Pro , 右邊為 Helvetica�,無疑對于 Illiterate
這個詞Helvetica 字體下前三個字母完全無法分辨。有部分用戶也同意Helvetica
并不適合作為UI界面的顯示字體而存在�,因為這款字體終究是為平面印刷顯示而設計的,并非為屏幕而生���。
在iOS 7 時代�����,蘋果短暫地將 Helvetica
作為系統的主要顯示字體的時候,曾對特定的用戶群體造成過信息識別的困擾��。這也最終催生了我們現在所看到的蘋果官方字體 San
Francisco。舊金山是為UI界面而生的字體�����,它的x高度比Helvetica 更高����,字母間距更寬,字母間的識別度更高����。

2�、適度
一款理想的UI界面所用的字體,不應當過于“顯眼”�,而該是悄無聲息,“隱型”的���。當用戶在試圖完成某項任務的時候���,字體不應當給用戶以“出戲”或者“顯眼”的感覺,也就是說���,字體不應當超出用戶的認知負荷��,而內容和信息才應該成為真正的關注點�����。

3�����、靈活
給UI界面使用的字體應當具有靈活性�。我們曾經為 Medium 做過用戶體驗設計,作為一個網頁博客平臺���,我們很難去控制用戶的能力、內容�、瀏覽器�����、屏幕尺寸、網絡帶寬和連接速度,包括輸入法��。
所以我們最終為它所選取的字體應當支持大量不同的內容����,在不同的尺寸下擁有良好的識別度,能夠兼容不同的設備�,尤其是在小屏幕上��。Sans serifs 字體就是專門為小尺寸低分辨率屏幕而定制的。

4��、x高度的上限
x高度的參考標準是小寫字母x的高度,同等尺寸下,x高度更大的字體更易于識別�����。不過x高度也不是越大越好�����,當x高度超過一定限度的時候�����,小寫字母n和小寫字母h就很難分辨了,這一點應當注意。

5��、更大寬高比
字母的寬度和高度的比例也是相當重要的一個屬性�。寬度和高度比例越高,字母在小屏幕上的識別度就越高��。

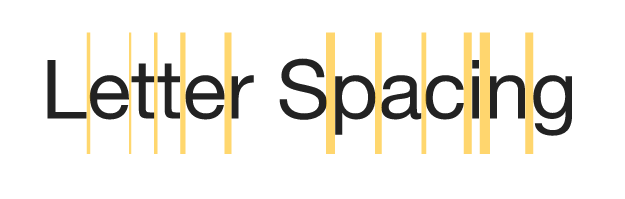
6�、寬松的字間距
字母之間的間距和字母內部的空間同樣是影響字母可讀的因素。字母間距太小同樣會影響整體的可讀性����,而好的顯示字體會更好的控制字母間距����,確保單詞在視覺上的“透氣性”����,甚至可以營造出一種韻律感。
不過字間距不是越寬松越好,太過寬松會讓整個單詞看起來過于松散��。有一個值得參考的標準,就是字母之間的間距應當比字母內的開口縫隙略小一點。

7����、低筆觸對比度
許多字體不同的筆畫粗細不同,而對于UI界面而言,筆觸間的對比度越小識別度越好���。較大的筆觸對比度下��,字體在小尺寸屏幕上���,較細的筆畫會難于分辨�����。

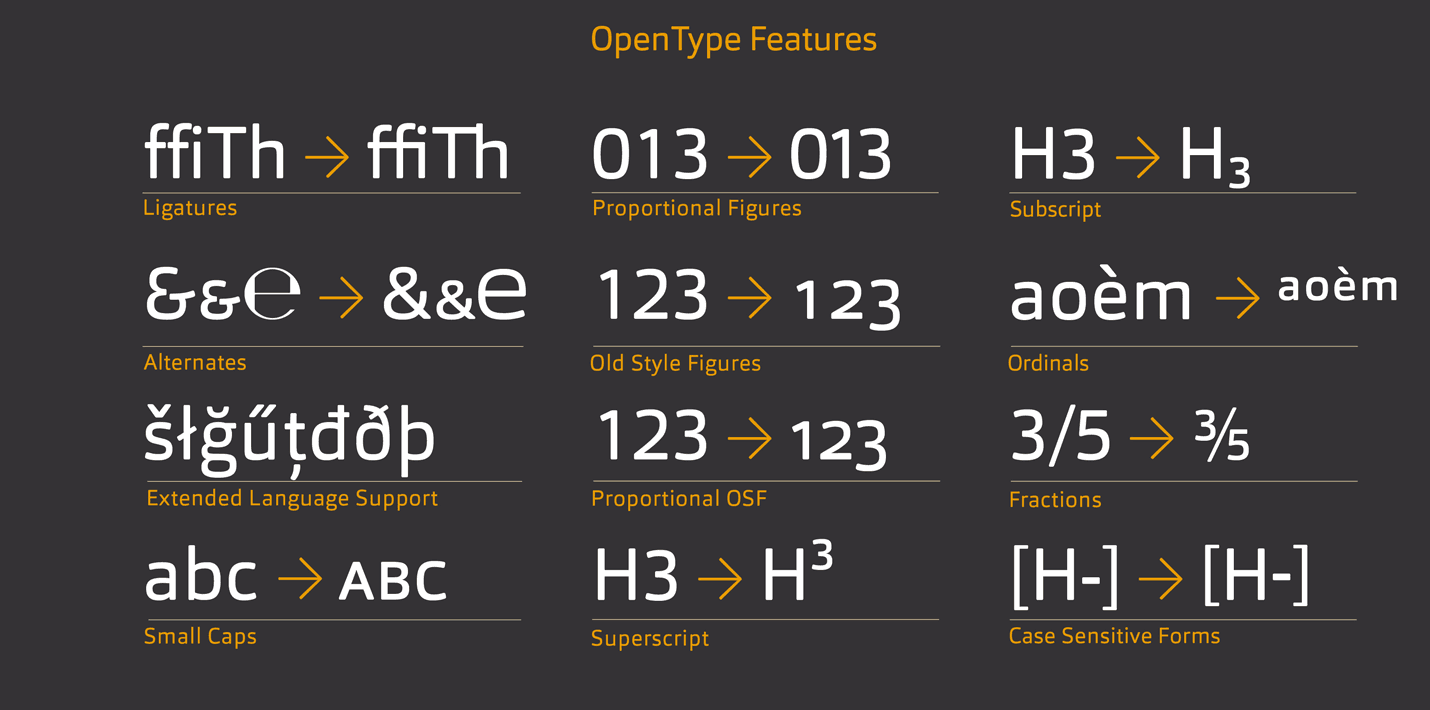
8�����、OpenType 功能
OpenType 功能對于字體而言是相當重要的��。支持OpenType的字體擁有更大的靈活性,對于不同的語言和特殊的字符有著更為優良的兼容性�。

9����、備用字體
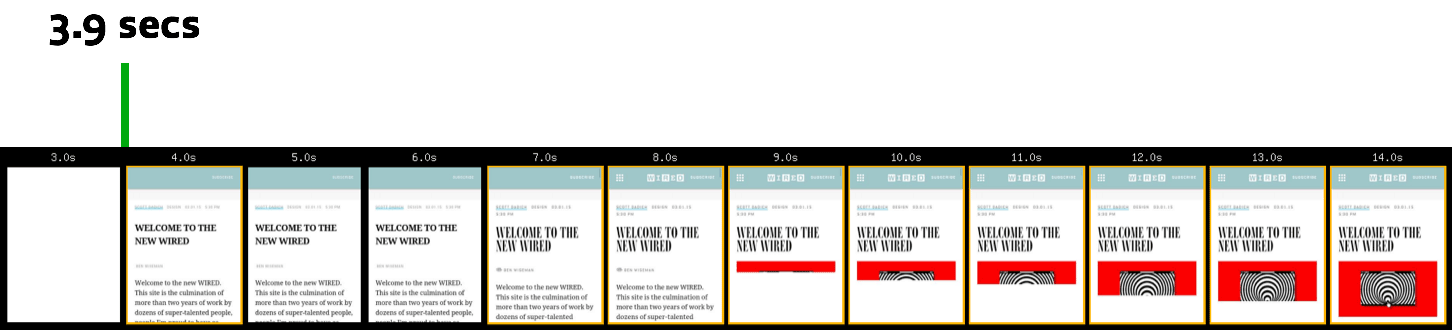
接下來要說的情況可能大家多少都碰到過。網頁在完全加載出來之前��,部分內容因為字體沒有加載而無法顯示��。

其實這可以通過先加載本地字體�,顯示內容�,等網頁字體加載好了之后再行替換��,以達到無阻塞顯示�。這種方法的缺陷是需要預先設定一個可調用的本地備用字體。

10��、Hinting
Hinting 指的是為了字體為了保證最大的可讀性而針對顯示器狀況進行調整的過程�。Hinting 可以通過匹配顯示器的像素柵格讓字體顯示更加清晰,降低誤讀的可能性�。
這項技術最初是由蘋果公司所提出的,不過因為TrueType 字體技術的出現�����,Hinting 正在消失���。

未來
隨著新的UI標準�����、排版技術的提升����,字體技術也在不斷的進步�����,在不遠的未來��,字體會從傳感器獲得信息�,更好的兼容不同的環境���、隨著亮度、設備�、距離而進行智能化的調整,甚至復雜而龐大的中文字體,也可能作為靈活的網頁字體而存在。

字體會讓我們的工作更加便捷

讓界面交互更快�����,更加觸手可及

讓UI更加易用

更加便捷

也更加清晰而高效
文章來源:優設 作者:陳子木
分享此文一切功德,皆悉回向給文章原作者及眾讀者.
免責聲明:藍藍設計尊重原作者�����,文章的版權歸原作者���。如涉及版權問題�����,請及時與我們取得聯系�����,我們立即更正或刪除�����。
藍藍設計( www.syprn.cn )是一家專注而深入的界面設計公司�,為期望卓越的國內外企業提供卓越的UI界面設計�����、BS界面設計 �����、 cs界面設計 �、 ipad界面設計 、 包裝設計 ��、 圖標定制 、 用戶體驗 �����、交互設計����、 網站建設 、平面設計服務