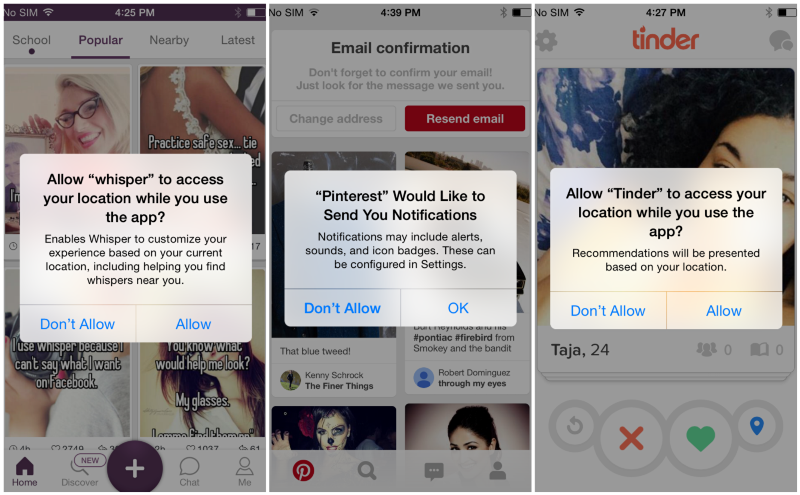
很多app會在初次使用的過程中直接彈框索取權限���。確實是最簡單的實現方式���,但被拒的可能性也最大(除了那些足夠大牌到用戶沒理由不信任的產品),用戶如果決定重新授權�����,必須完整執行前面提到的設置流程,因為這個彈框是唯一一次決定的機會��。
有些功能相對復雜的app更是會在初次加載的時候就執行一系列的授權申請��,先是要求調用相機��,然后問是否允許獲取地理位置�����,最后還要讓你授權接收消
息通知��。某些時候��,這種簡單粗暴的方式也確實可用���,比如前面提到的,用戶已經足夠了解和信任這款產品的情況下��。但對于多數產品���,你不能做這樣的假設�����;即便
對于那些大牌�����,說到底也無法100%確保用戶不會看走眼或習慣性的點擊拒絕�����。