
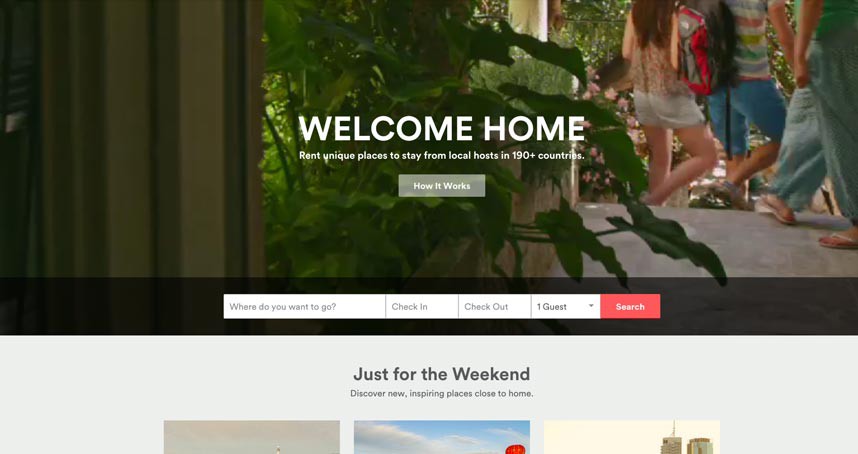
?如果你曾使用Airbnb預訂過地方����,那么你會在這個過程中,逐步發現這個企業擁有著頂尖的產品設計團隊��。這個正在改變整個行業的企業�,正在為用戶提供著順滑無縫的體驗,而這也是今天我撰寫這篇文章的初衷�。
作為一個喜歡研究用戶體驗、交互設計、UI的產品設計師�,我尤其喜歡剖析成功的產品,尋找其中隱藏的交互和用戶體驗設計��。無論這些設計是用來提升整體的用戶體驗�,還是激勵產品增長,你會發現這些設計都非常有意思��,并且值得分享��。

事不宜遲��,一起來看看我從Airbnb中發現了什么吧:
1. 情緒感染(用戶體驗)