編輯導語:我們在工作中經常會用到一些數據���,數據可視化可以幫助我們更好的理清數據,動效的設計也更加能體現多維展現數據��;本文作者分享了關于交互動效的數據可視化�����,我們一起來看一下���。

數據可視化把相對復雜�����、抽象的數據通過可視化的手段表達出其內里的信息和規律��,促進數據信息的傳播和應用���,更加直觀地傳達圖表信息��;通過可視化��,我們的大腦能夠更好地抓取和理解有效信息,增加信息的印象��。
然而��,如果數據可視化設計做的不合理���,反而會帶來負面影響�����,影響信息的傳播���,誤導用戶的認知;所以在設計的時候需要我們多維展現數據�����,不僅僅局限于單一層面��,這時候動效設計就是很重要的一環了。
我們希望的數據可視化設計是可以讓數據通過視覺形式��,使信息更容易被接受��,讓數據內容更容易被理解���,讓數據信息更容易被記憶��。
一��、為什么需要交互動效設計
在一個數據項目中�����,有許多的數據通常都是實時變化的���,為了減少數據變化刷新時的突然性以及需要告知用戶數據更新,那么動效設計就是必不可少的�����。
此外���,數據可視化大屏服務的主要是B端用戶��,我們在設計過程中要做到:讓設計服務于數據內容���,給用戶以最為清晰明確迅捷的數據展示���。
針對數據可視化大屏的特點,來具體談談我們為什么需要做動效設計:
1. 信息體量大
與B端產品一樣��,可視化大屏的信息體量相對龐大���,且更注重用戶在單位面積內獲取信息的效率,因此我們需要在有限的大屏內盡可能展示多的有效信息�����。
但是�����,如果我們僅僅是一味地往數字大屏里“塞”信息�����,沒有對信息結構��、展現方式做一個很好的規劃,往往龐大的數據量會造成信息堆砌�����,給用戶接受并處理信息帶來一定的干擾���。
這時候�����,動效就可以很好的解決這個問題���;利用動效,構建出數據大屏的層次���,將數據存放在不同的層級頁面內���,為用戶帶來更好的數據信息服務體驗。
2. 專業操作性強
從目標用戶來看���,可視化大屏主要面向的是具有一定專業知識的用戶�����,因此產品需要做到專業性高�����、邏輯嚴謹���、規范性強���,用戶在使用時按照已有的一套規范流程進行操作,大大提高工作效率���。
但專業的操作流程,往往會帶來操作鏈路過長的問題���;因此我們需要進行動效設計���,一個好的動效可以引導用戶更快、更簡的熟悉流程�����、上手操作�����、完成任務。
3. 專業概念多而復雜
可視化大屏往往需要解決一些專業性的問題�����,同時傳達出來的概念多而復雜���,如果僅僅靠文字��、數據來進行展現��,往往會增加用戶的認知成本��;同時�����,可視化大屏在幫助業務人員理解以及幫助領導做出決策中起到了很大的作用���,我們如何將復雜的專業概念快速傳達呢?
這時候“動效”就產生了很大的作用——大數據時代��,文字和數據實在會讓人感到疲憊��,但將其轉化為圖片甚至是動畫,通過概念物化可以幫助用戶更快的理解�����、更好的記憶���。
二�����、做什么樣的交互動效
根據可視化大屏的這三個特點��,具體來說說我們可以制作怎樣的動效讓可視化大屏動起來:
(以下案例均來源于EasyV數據可視化)
1. 信息排布
信息排布可以解決好信息體量大的問題���,在有效的面積內盡可能的展示更多的信息,這就需要設計師在信息展示上進行布局優化���。

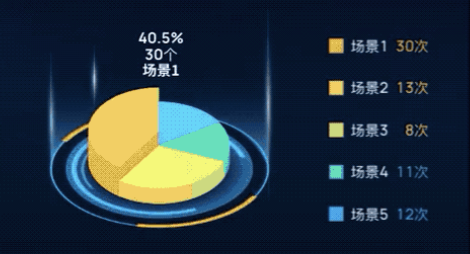
當出現同一類指標需要應用于不同的場景時,可以利用交互按鈕進行指標主體切換�����,將不同的場景數據存放在同一位置中��。
比如,同屬于票務銷售指標的公園門票與觀光車票��,可以通過交互按鈕進行主體切換��,將不同數據的兩張圖表存放在同一區域塊內��;既解決了空間存放問題���,又讓用戶更好的理解數據主體�����,提升了用戶的交互體驗���。

當需要了解更詳細的文字、數據信息時��,可以通過交互動效進行信息補充���。
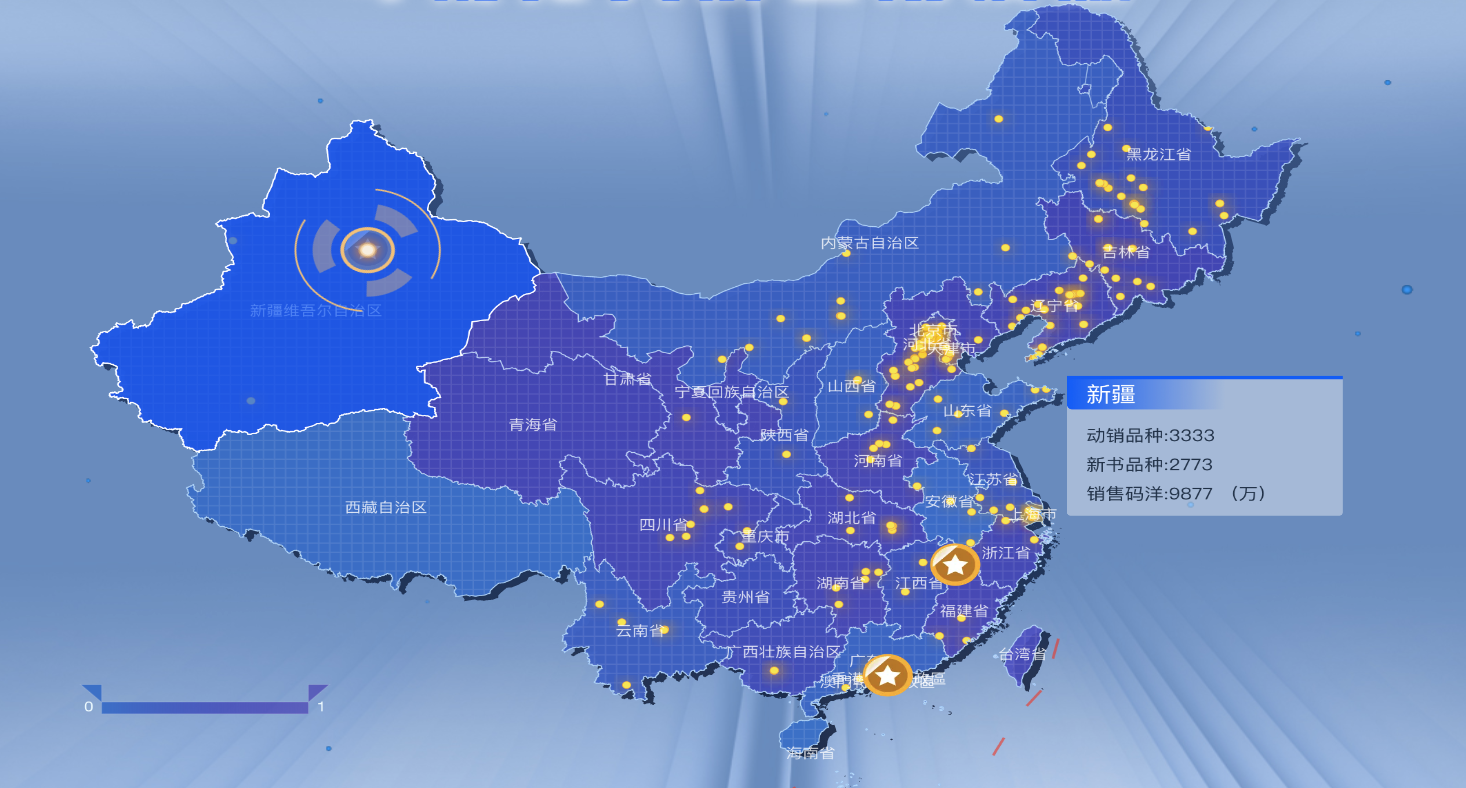
用戶在使用時可以通過總體信息概覽關注到整體數據的變化��,并不需要時時刻刻知道每個區域具體的數據信息�����,但有時候需要關注到具體的業務時往往會需要知道更詳細的數據�����;比如���,用戶在點擊新疆區域時可以從大屏中獲取到新疆區域的動銷品種���、新書品種、銷售碼洋的信息���。


將全局信息與局部信息區分開��,通過動效設計優化信息的排布�����,可以幫助用戶獲得更好的交互體驗��。
在使用數據可視化大屏時�����,領導決策者會更關注全局數據�����,具體業務負責人會更關注局部數據���;比如,上圖模版中地球視角代表的就是全局數據��,指標視角代表的就是局部數據��,整個數據大屏中的數據被明確區分開�����,便于決策者與業務人員更好的使用并理解數據�����。
2. 引導交互
動效設計可以引導用戶進行交互�����,讓用戶每進行一次操作就知道接下來該做什么或立刻明晰自己的操作得到了什么��。
利用動效進行交互引導,即使大屏操作鏈路過長���,也可以讓用戶快速上手操作���,減少流程學習時間。

比如�����,用戶的鼠標滑過�����,字段會高亮響應或者圖表塊會突出顯示��,提示用戶此處可點擊��,從而吸引用戶點擊查看下一層級數據�����。
進入下一場景后�����,又會有對應的區域提示用戶返回全局或查看其他場景;當做到層層有響應��,就能減少用戶在每一步操作上的困惑時間��,幫助用戶快速上手操作流程�����,并且大大提升工作效率��。
3. 概念物化
將抽象的概念利用動效具象化��,將會大大降低用戶的學習成本�����,利用動效講好一個故事��,無疑是為可視化大屏景上添花的�����。

比如���,將整個流程通過動效制作成模型展示出來,用戶便能直接清晰明了的找到某個環節的數據;如今的數據可視化不再是一味的圖表堆砌���,更多的設計師開始關注3D建模��、動效交互等等�����,將更逼真的場景搬上大屏��,給用戶身臨其境的真實感���。

在數據可視化大屏中,優秀的動效設計不僅僅是炫酷的場景�����、令人贊嘆的動畫�����,更多的是要關注到用戶的體驗感���。
說到底�����,制作動效還是為了更好的服務使用者��,提供更好的交互體驗�����,有時候一個微小的動效設計就能帶來用戶體驗的大幅提升���。
本文由 @可愛的數據控
原創發布于人人都是產品經理,未經許可��,禁止轉載
原文鏈接:https://www.woshipm.com/pd/4217597.html
題圖來自unsplash���,基于 CC0 協議
 蘭亭妙微(藍藍設計)www.syprn.cn 是一家專注而深入的界面設計公司���,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計��、桌面端界面設計�����、APP界面設計、圖標定制���、用戶體驗設計�����、交互設計��、UI咨詢���、高端網站設計、平面設計���,以及相關的軟件開發服務���,咨詢電話:01063334945。我們建立了一個微信群�����,每天分享國內外優秀的設計�����,有興趣請加入一起學習成長,咨詢及進群請加藍小助微信ben_lanlan���。
蘭亭妙微(藍藍設計)www.syprn.cn 是一家專注而深入的界面設計公司���,為期望卓越的國內外企業提供卓越的大數據可視化界面設計、B端界面設計��、桌面端界面設計�����、APP界面設計、圖標定制���、用戶體驗設計�����、交互設計��、UI咨詢���、高端網站設計、平面設計���,以及相關的軟件開發服務���,咨詢電話:01063334945。我們建立了一個微信群�����,每天分享國內外優秀的設計�����,有興趣請加入一起學習成長,咨詢及進群請加藍小助微信ben_lanlan���。

關鍵詞:UI咨詢�����、UI設計服務公司�����、軟件界面設計公司、界面設計公司���、UI設計公司�����、UI交互設計公司��、數據可視化設計公司��、用戶體驗公司���、高端網站設計公司���、銀行金融軟件UI界面設計、能源及監控軟件UI界面設計�����、氣象行業UI界面設計���、軌道交通界面設計�����、地理信息系統GIS UI界面設計�����、航天軍工軟件UI界面設計���、醫療行業軟件UI界面設計、教育行業軟件UI界面設計�����、企業信息化UI界面設計、軟件qt開發��、軟件wpf開發���、軟件vue開發