巧奪天工科技控制臺能夠很好地完成智能交通的規劃建設和管理,對接處警信息�����、監控信息�����、交通流量信息...
隨著5G技術發展,大數據�、人工智能、互聯網技術不斷提升�����,巧奪天工科技深刻認識到每一個控制臺線纜管理能力的提升�����、人機環境和諧處理以及對操作人員工作和提高力準確度背后對應的是給行駛在交通道路上的公民提供更安全的保障���。巧奪天工科技控制臺能夠很好地完成智能交通的規劃建設和管理�,對接處警信息�、監控信息、交通流量信息�、交通事件的受理,對交通管制�、交通誘導、交通信息燈控制等實現各級聯動協作���、調度指揮���、輔助決策�����、信息處理等功能。從而達到報警便利�����、接警快捷�、調度暢通�、出警有力�����。
方案展示
 交通指揮中心-調度臺
交通指揮中心-調度臺
 交通指揮中心-調度臺
交通指揮中心-調度臺
 交通指揮中心-調度臺
交通指揮中心-調度臺
 交通指揮中心-調度臺
交通指揮中心-調度臺
方案對應產品展示
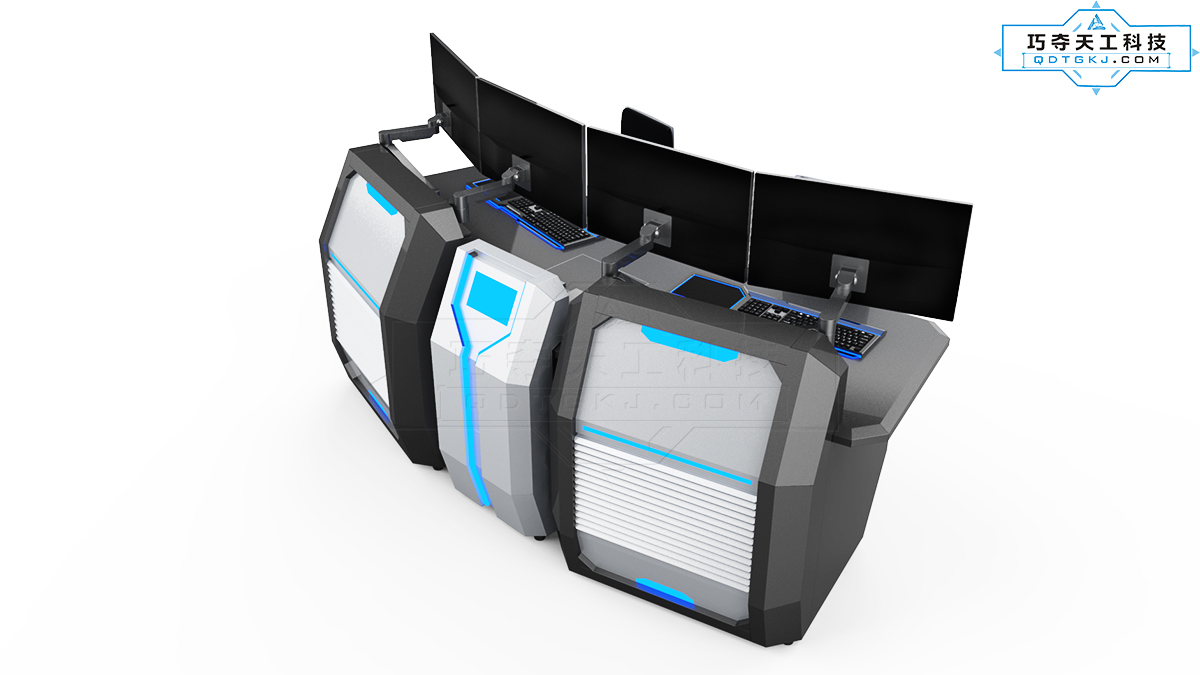
 雙工位數據分析工作站ED-LB9106
雙工位數據分析工作站ED-LB9106
 虛擬化數字沙盤ED-SP9500
虛擬化數字沙盤ED-SP9500
 組合式多媒體工作站ED-SP9703
組合式多媒體工作站ED-SP9703
 一體化造型壁燈
一體化造型壁燈

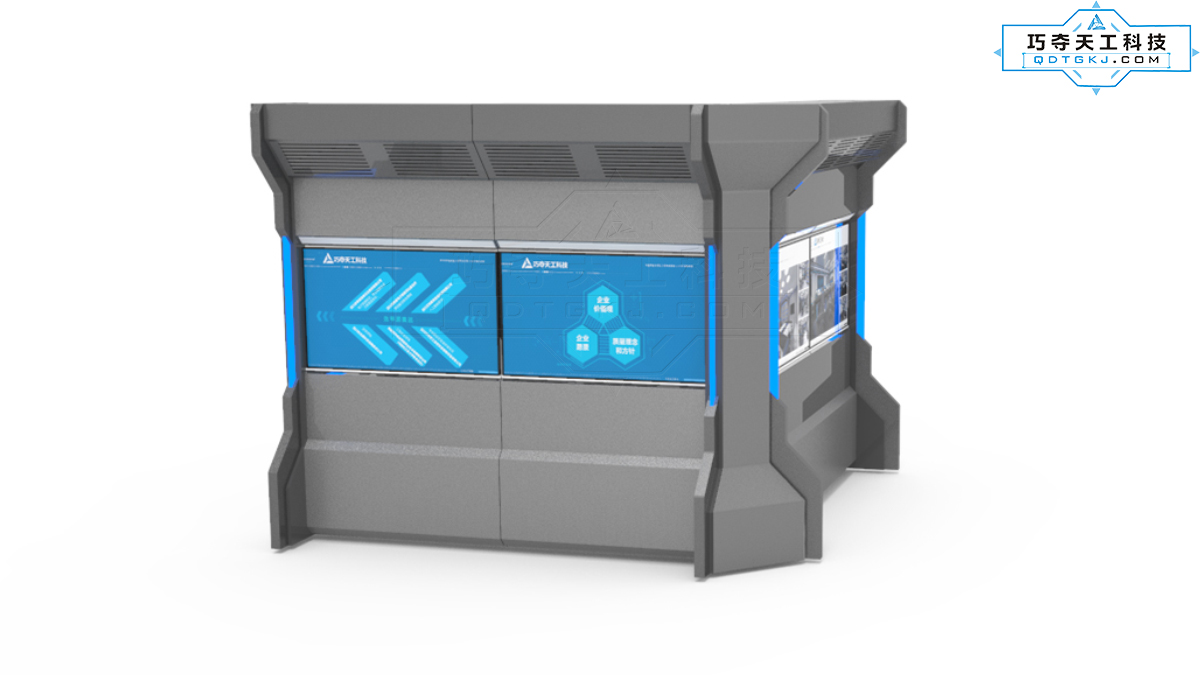
通道式電視造型墻
巧奪天工科技研發的全金屬控制臺、操作臺、操控臺���、調度臺、監控臺、工作臺�、工作站�、電子沙盤���、大數據展示設備�、智控儲物柜等信息化設備均采用人體工程學設計、科學線纜管理、優質精良選材。
文章來源:站酷