AJAX

ajax 即 “Asynchronous Javascript And XML”(異步 JavaScript 和 XML)����,是指一種創建交互式、快速動態網頁應用的技術��。早期只有同步的方式�,多個請求,只能順序執行�,只能等待執行。有了ajax異步技術��,可以無需等待上一個請求執行完成����,就可以直接發起請求。服務端返回后��,ajax通過回調技術通知客戶端程序�,把響應的結果傳遞給用戶事先寫好的回調函數。通過在后臺與服務器進行少量數據交換�,Ajax 可以使網頁實現異步更新。這意味著可以在不重新加載整個網頁的情況下,對網頁進行局部更新��,提升網頁的效率�,用戶無需等待頁面的刷新,嗖的一下內容就變化了����。改變原有整個頁面刷新����,造成頁面晃眼的現象。所以這項技術一出現����,就得到業界的推崇。
關鍵字:異步����、回調、局部刷新�。
異步請求局部刷新
主流方式:

技術棧
-
HTML 頁面展示
-
JavaScript 形成交互
-
jQuery 封裝JavaScript,代碼更加簡潔高效
-
json 數據傳輸
-
ajax 異步請求
-
Web中間件(tomcat) 處理請求和響應
-
mysql數據庫 存取數據
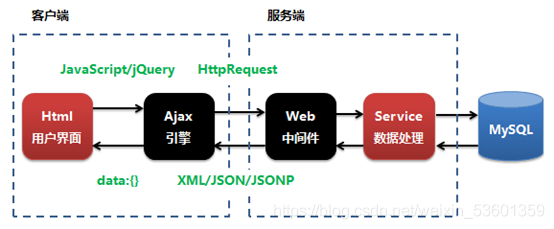
用戶頁面中觸發ajax請求�,訪問后端服務器,Web 中間件 攔截用戶請求��,轉發后端程序進行數據處理�,一般還需訪問數據庫�,然后逐層返回��。數據庫返回數據處理服務�,數據處理服務返回Web中間件,Web中間件返回ajax調用��,將數據封裝到返回的js對象中�,目前主流返回數據為json字符串(可以通過Jsonp格式實現跨域訪問)。在回調callback的方法中解析json中的數據����,最終回顯到頁面上����。通常我們使用jquery封裝過的ajax��,寫法更加簡潔靈活����。
Ajax 參數詳解
$.ajax({ //交互方式 $.get����,$.post,$.getJSON
async: //請求同步異步,默認true異步
type: //請求類型:GET/POST
url: //請求的網站地址
data: //提交的數據����,參數
contentType: //請求的MIME媒體類型:application/x-www-form-urlencoded(默認)、application/json;charset=UTF-8
dataType: //服務器返回MIME類型:xml/html/script/json/jsonp
success: function(data){ //請求成功����,回調函數,data封裝網站返回的數據
console.log( data );
},
error: function(e){ //請求失敗回調函數�,e封裝錯誤信息
console.log(e.status); //狀態碼
console.log(e.responseText); //錯誤信息
}
})
-
1
-
2
-
3
-
4
-
5
-
6
-
7
-
8
-
9
-
10
-
11
-
12
-
13
-
14
-
15
js�、json、jsonp區別
json和jsonp的區別
json請求返回就是json格式��,而jsonp請求返回是fun(json)格式��。
-
京東的價格是單獨發起ajax請求�,返回json數組,一次可以查詢多個價格
查詢網址:http://p.3.cn/prices/mgets?skuIds=J_1411013,J_1411014
[{"p":"-1.00","op":"3888.00","cbf":"0","id":"J_1411013","m":"6699.00"}, {"p":"-1.00","op":"799.00","cbf":"0","id":"J_1411014","m":"1398.00"}]
-
京東的商品描述是單獨發起ajax請求����,返回jsonp格式數據,回顯到頁面
查詢網址:https://d.3.cn/desc/1411000
通過JSONView插件展示數據:

網站有一個跨域問題�,非同一個網站的請求默認是禁止的**(同源策略)**,那我們的頁面要訪問其他網站啊��,例如:我們訪問京東獲取其商品的價格信息。這時就必須用jsonp方式進行跨域請求����。
同源策略
同源策略是瀏覽器的一個安全功能,不同源的客戶端腳本在沒有明確授權的情況下��,不能讀寫對方資源�。所以a.com下的js腳本采用ajax讀取b.com里面的文件數據是會報錯的。
json和js對象的區別
json字符串: { "id":"100","name":"tony","salary":"30000" }
js對象: { "id":100,"name":"tony","salary":30000 }
可以看出js對象中value值如果是整數�,小數,無需加雙引號
-
含義不同��,json是一種數據格式����,js對象表示類的實例
-
傳輸:json用于跨平臺、跨網絡傳輸�,速度快;js不能傳輸
-
展現:json是字符串不能是對象方法函數�;js值不一定加雙引號,值可以是對象�、函數、字符串等
-
轉換:JSON已經作為瀏覽器內置對象����,eval(json)����、JSON.parse(jsonStr) ��、JSON.stringify(obj)
Ajax高級用法(axios)
Vue中封裝了ajax并增強了它��,在異步并發處理優于原生ajax��。稱為:axios(ajax input output system)
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <script src="../js/vue.js"></script> //引入js支持,axios.min.js文件 <script src="../js/axios.min.js"></script> </head> <body> <div id="app"> 商品價格:{{info}} </div> </body> <script> new Vue({ el: "#app", data(){ return { info : null } }, mounted(){ axios.get('../data/price.json') .then( res => ( this.info = res.data.price ) ) .catch(function (e){ console.log(e) }) } }) </script> </html>
-
1
-
2
-
3
-
4
-
5
-
6
-
7
-
8
-
9
-
10
-
11
-
12
-
13
-
14
-
15
-
16
-
17
-
18
-
19
-
20
-
21
-
22
-
23
-
24
-
25
-
26
-
27
-
28
-
29
-
30
-
31
-
32
-
33
-
34
-
35
-
36
-
37
注意:
axios請求頭的 Content-Type 默認是 application/json�,而postman默認的是 application/x-www-form-urlencoded。
ajax一般采用@RequestParam接收參數:
@ResponseBody public Result testpost(@RequestParam String username) {}
axiso采用@RequestBody的json方式接收參數
@ResponseBody public Result testget(@RequestBody Map map) {}
為什么要用Axios
傳統 Ajax 指的是 XMLHttpRequest(XHR)���, 最早出現的發送后端請求技術,隸屬于原始js中�����,核心使用XMLHttpRequest對象�,多個請求之間如果有先后關系的話,就會出現回調地獄���。
JQuery ajax 是對原生XHR的封裝�,除此以外還增添了對JSONP的支持。經過多年的更新維護�����,真的已經是非常的方便了���,優點無需多言�����;如果是硬要舉出幾個缺點�����,那可能只有:
-
本身是針對MVC的編程,不符合現在前端MVVM的浪潮
-
基于原生的XHR開發�����,XHR本身的架構不清晰���。
-
JQuery整個項目太大,單純使用ajax卻要引入整個JQuery非常的不合理(采取個性化打包的方案又不能享受CDN服務)
-
不符合關注分離(Separation of Concerns)的原則
-
配置和調用方式非?;靵y,而且基于事件的異步模型不友好���。
Vue2.0之后�,尤雨溪推薦大家用axios替換JQuery ajax,想必讓axios進入了很多人的目光中�。
axios 是一個基于Promise 用于瀏覽器和 nodejs 的 HTTP 客戶端,本質上也是對原生XHR的封裝���,只不過它是Promise的實現版本�,符合最新的ES規范�,它本身具有以下特征:
-
從瀏覽器中創建 XMLHttpRequest
-
支持 Promise API
-
客戶端支持防止CSRF
-
提供了一些并發請求的接口(重要,方便了很多的操作)
-
從 node.js 創建 http 請求
-
攔截請求和響應
-
轉換請求和響應數據
-
取消請求
-
自動轉換JSON數據
防止CSRF:就是讓你的每個請求都帶一個從cookie中拿到的key���,根據瀏覽器同源策略�����,假冒的網站是拿不到你cookie中得key的���,這樣�����,后臺就可以輕松辨別出這個請求是否是用戶在假冒網站上的誤導輸入�����,從而采取正確的策略。
fetch號稱是AJAX的替代品�,是在ES6出現的,使用了ES6中的promise對象�。Fetch是基于promise設計的。Fetch的代碼結構比起ajax簡單多了�,參數有點像jQuery ajax。但是�����,一定記住fetch不是ajax的進一步封裝���,而是原生js�����,沒有使用XMLHttpRequest對象���。
總得來說:axios既提供了并發的封裝,也沒有fetch的各種問題���,而且體積也較小���,當之無愧現在最應該選用的請求的方式�。
轉自:csdn 論壇 作者:布諾i