一.HTML基礎
1.網頁開發工具
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> </body> </html>
(1)<���!DOCTYPE >標簽
-
它是文檔類型聲明,作用就是告訴瀏覽器使用哪種HTML版本來顯示網頁���。
-
聲明位于文檔中的最前面的位置,處于< html> 標簽之前��。
-
它不是一個HTML 標簽���,是文檔類型聲明標簽���。
(2)lang語言
-
用來定義當前文檔顯示的語言。
-
en定義語言為英語 , zh-CN定義語言為中文
-
對于文檔顯示來說�����,定義成en的文檔也可以顯示中文,定義成zh-CN的文檔也可以顯示英文
(3)charset 字符集
-
字符集(Character set)是多個字符的集合�����。以便計算機能夠識別和存儲各種文字��。
-
上面語法是必須要寫的代碼��,否則可能引起亂碼的情況���。一般情況下���,統一使用“UTF-8”編碼。
2.常用基本標簽
(1)文本標簽
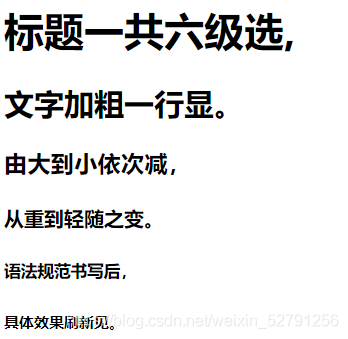
<h1>標題一共六級選,</h1> <h2>文字加粗一行顯�����。</h2> <h3>由大到小依次減�����,</h3> <h4>從重到輕隨之變�。</h4> <h5>語法規范書寫后,</h5> <h6>具體效果刷新見��。</h6>

<h1 align="對齊方式">文本內容</h1>
三種對齊方式:left,center����,right

上標與下標:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>個人信息注冊</title> </head> <body> <h4 align="center">個人介紹 </h4> <table align="center"> <tr> <td>姓名</td> <td> <input type="text" value="請輸入您的姓名"> </td> </tr> <tr> <td>性別:</td> <td> <input type="radio" name="sex" id="nan" checked="checked"><label for="nan"><img src="images/up.jpg" width="10" />男 <input type="radio" name="sex" id="nv"><label for="nv"><img src="images/down.jpg" width="10" />女 </td> </tr> <tr> <td>出生日期:</td> <td> <select> <option>--請選擇年份--</option> <option>2000</option> <option>2001</option> <option>2002</option> <option>2003</option> </select> <select> <option>--請選擇月份--</option> <option>1</option> <option>2</option> <option>3</option> <option>4</option> </select> <select> <option>--請選擇日--</option> <option>1</option> <option>2</option> <option>3</option> <option>4</option> </select> </td> </tr> <tr> <td>籍貫</td> <td> <select> <option>北京</option> <option>重慶</option> <option selected="selected">山西</option> <option>山東</option> </td> </select> </tr> <tr> <td>個人愛好:</td> <td> <input type="checkbox" name="love">唱歌 <input type="checkbox" name="love">畫畫 <input type="checkbox" name="love">跳舞 </td> </tr> <tr> <td>求職原因</td> <td> <textarea cols="30" rows="10">對公司的描述</textarea> </td> </tr> <tr> <td>手機號:</td> <td><input type="text"></td> </tr> <tr> <td></td> <td> <input type="submit"> <input type="reset" value="重新填寫"> </td> </tr> <tr> <td>了解更多</td> <td><a href="#">關注公司</a> </td> </tr> <tr> <td>附件</td> <td> <h5>選拔標準</h5> <ul> <li>態度認真</li> <li>陽光開朗</li> <li>專業技能突出</li> </ul> </td> </tr> </table> </body> </html>
轉自:csdn論壇�����, 作者:董宇燕
藍藍設計( www.syprn.cn )是一家專注而深入的界面設計公司�����,為期望卓越的國內外企業提供卓越的UI界面設計�����、BS界面設計 �����、 cs界面設計 ��、 ipad界面設計 �����、 包裝設計 、 圖標定制 �����、 用戶體驗 ��、交互設計��、 網站建設 �����、平面設計服務